Can you follow the algorithm and draw a lion in this directed drawing unplugged coding + art activity based on the Magic Tree House series!

This post contains affiliate links. As an Amazon Associate, Our Family Code earns from qualifying purchases. Please see our Disclosure Policy for more details.
Lions at Lunchtime
This algorithm art unplugged coding + art activity is part of our Magic Tree House book activity series based on the Magic Tree House books by Mary Pope Osborne.
This activity is a great way to pair a STEAM concept with book number eleven, Lions at Lunchtime.
In the story, Jack and Annie get teleported to Africa where they encounter several different animals. Annie sees tons of animals needing to cross the river, but where are the lions?
In this Magic Tree House activity, you are going to draw a lion step-by-step to help Jack and Annie find lions! When doing this activity you will be learning how to draw a lion by following an algorithm, a set of instructions.
FIND MORE MAGIC TREE HOUSE ACTIVITIES
- Learn the Science of Mummification with Apple Mummies
- Can You Build a Working Drawbridge? Castle STEAM Challenge
- Dragon Curve Fractal Art Math + Art STEAM Activity

Lion Directed Drawing Block Coding Activity
This directed drawing activity uses block coding to introduce the concept of algorithms to kids. An algorithm is a series of steps for completing a task.
Similar block coding activities are also available on coding websites and applications for kids including Scratch, Kodable, and Code.org.
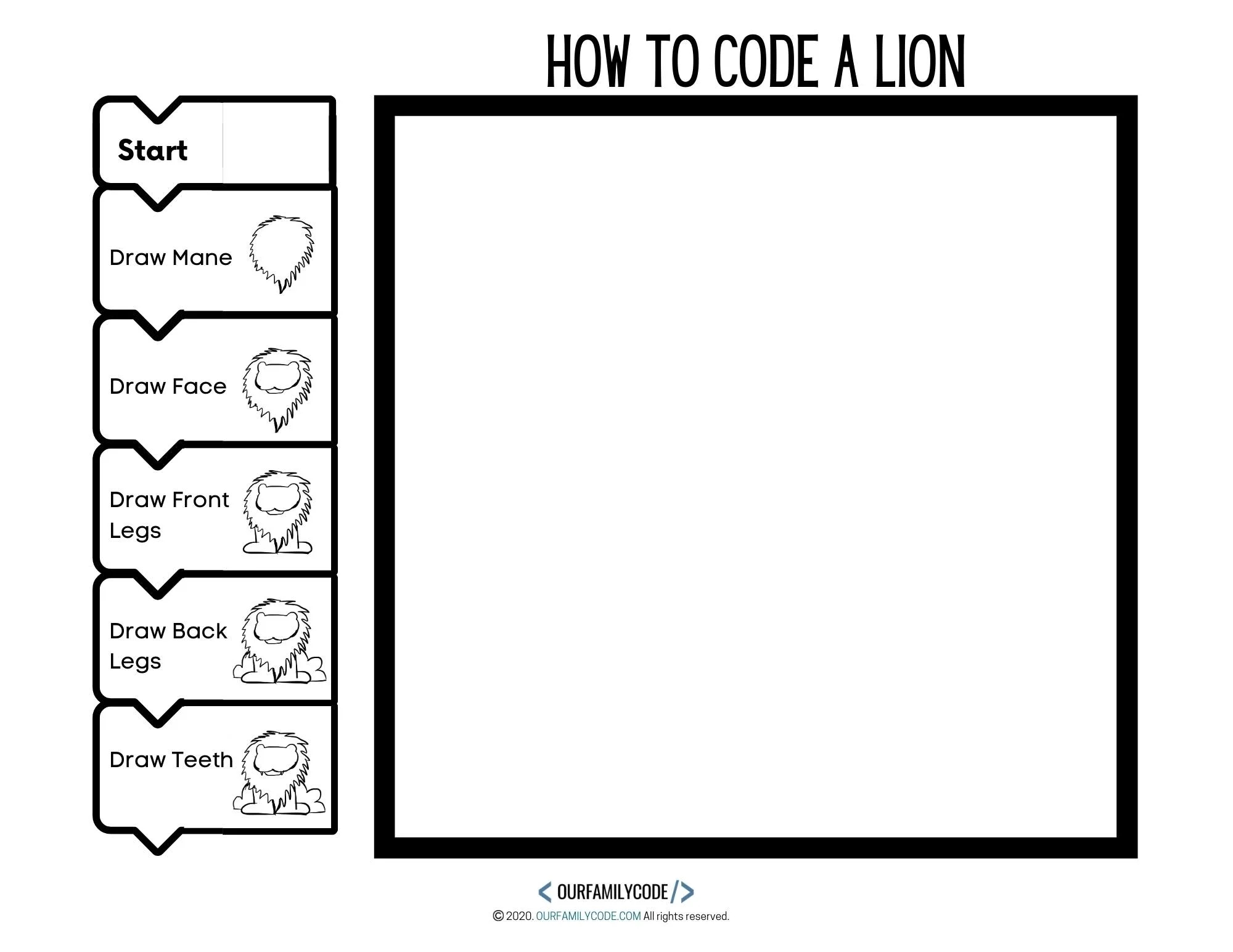
Directed Drawing: How to Code a Lion
Follow the block code to draw a lion! I’m not much of an artist, but I managed to draw a pretty decent lion while following the algorithm!
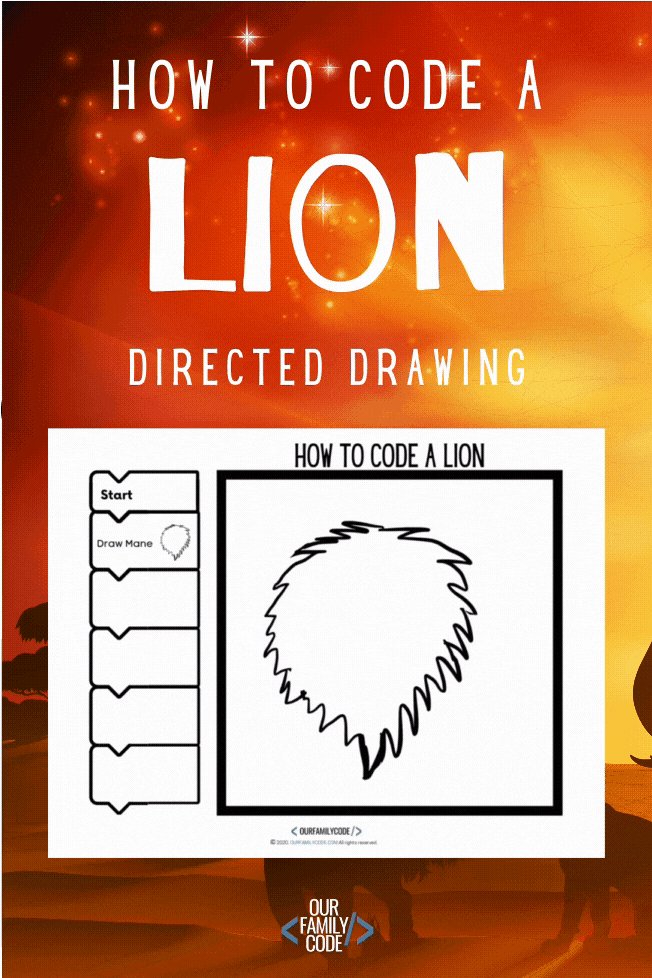
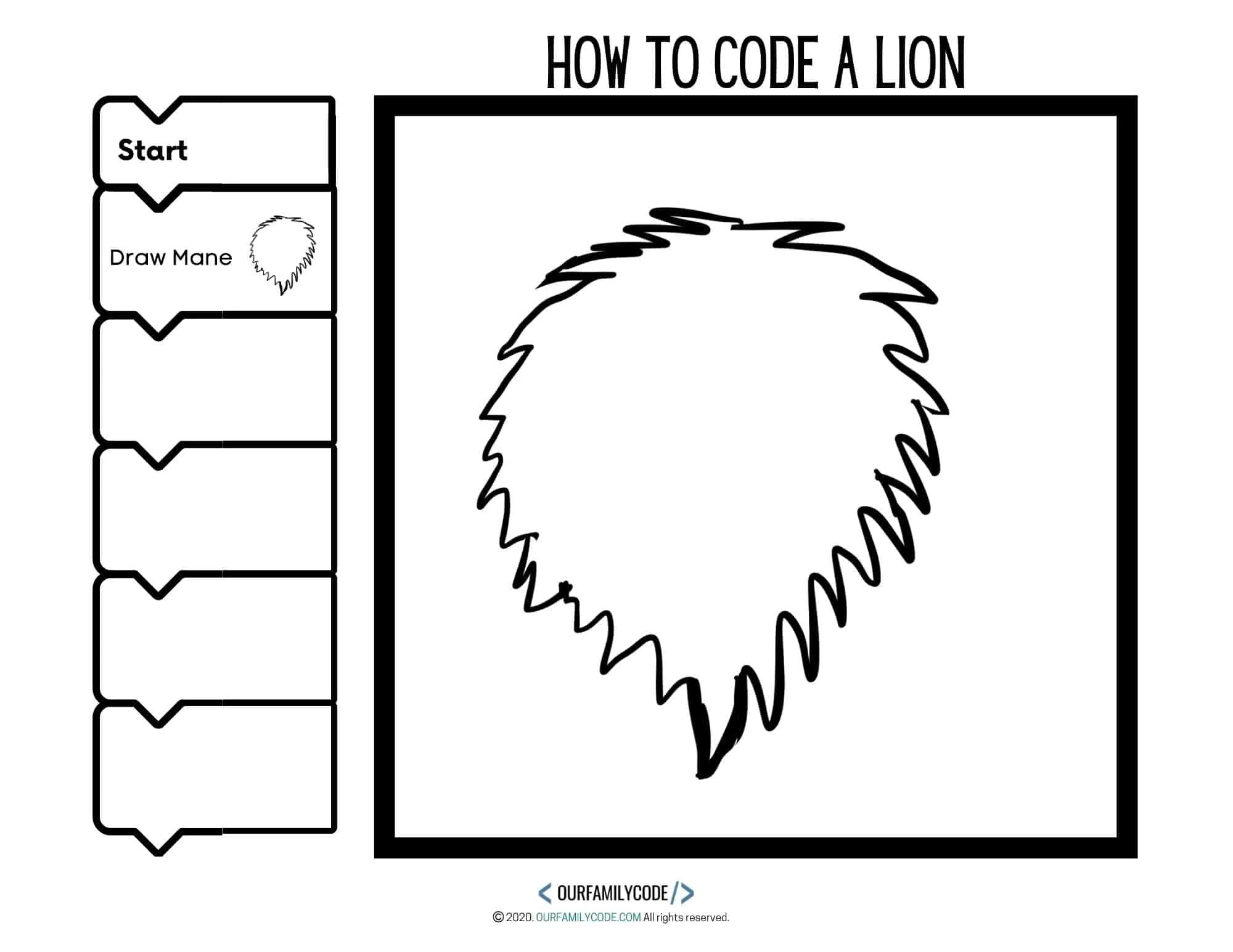
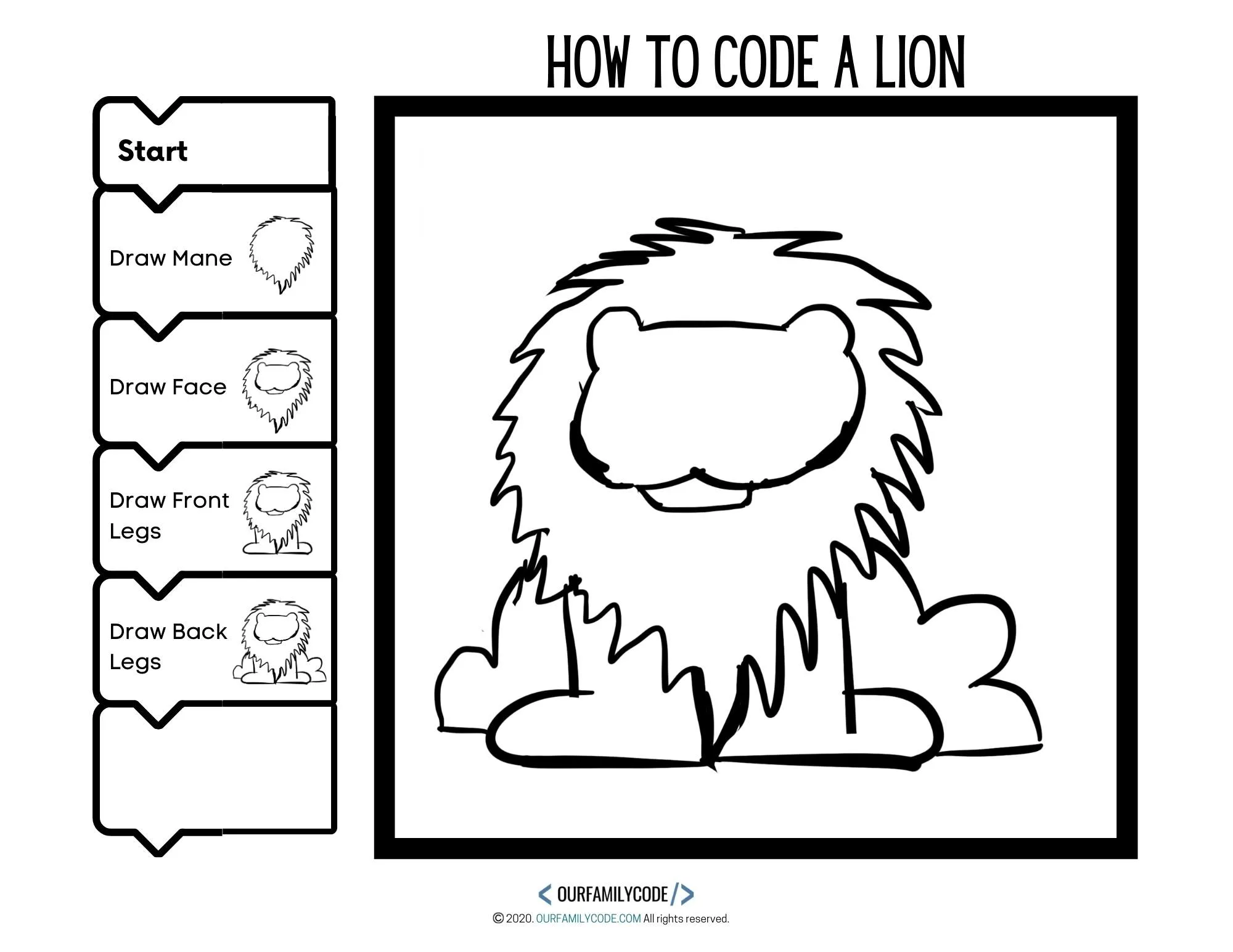
Step 1: Draw the Mane
Begin your lion directed drawing by drawing a mane. The mane consists of lots of points in an oval like shape.

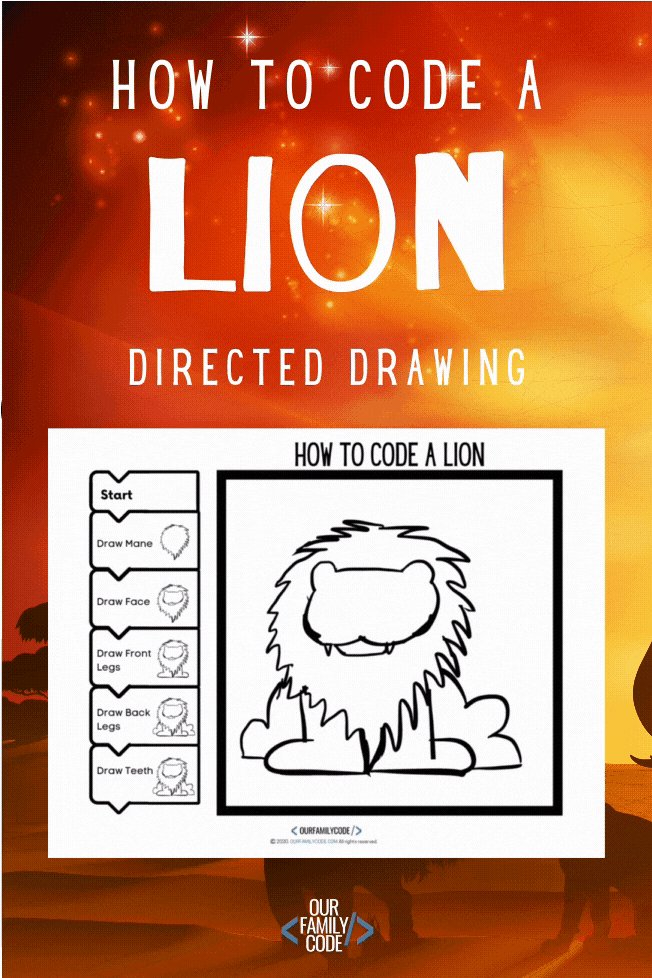
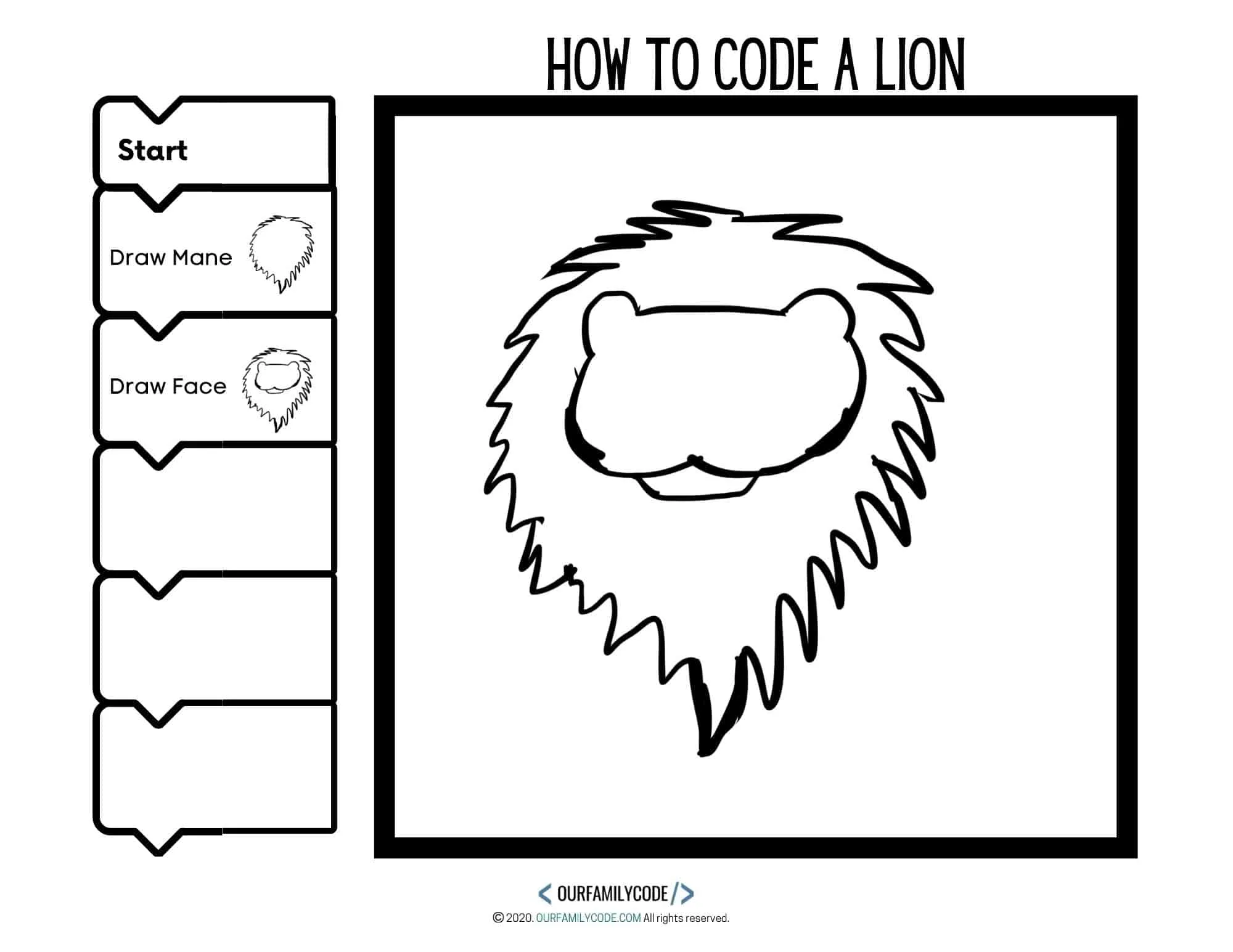
Step 2: Draw the Face
After drawing the mane, the next step in our lion code is to draw a face. The term face doesn’t mean a face in the terms of eyes or mouth. It simply means the face area on the mane.

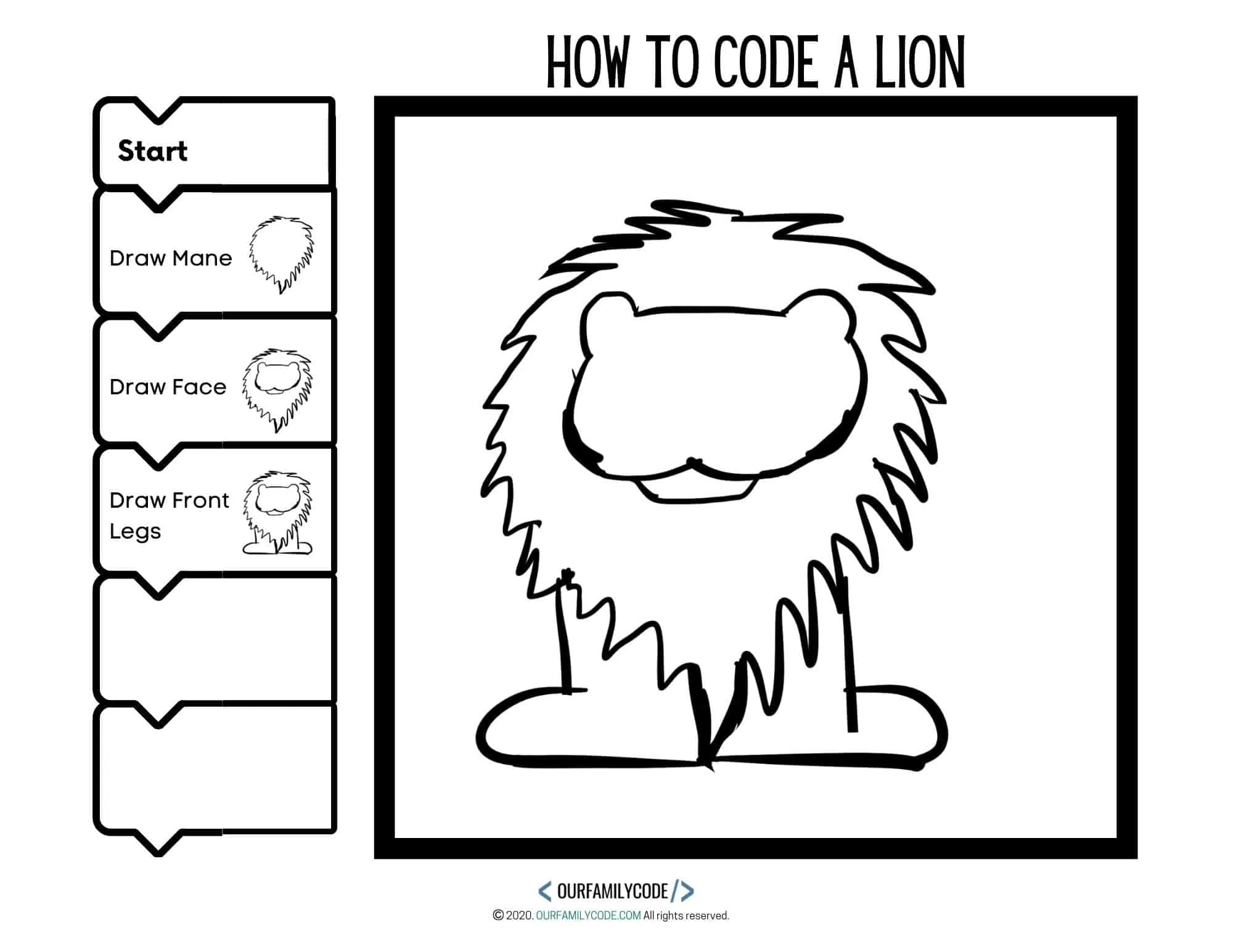
Step 3: Draw Front Legs
The next step in our lion algorithm art is to draw front legs.

Step 4: Draw Back Legs
After finishing the front legs, the following step to draw the lion is to draw back legs. Use your front legs as a guide and draw some knobby knees if you’d like to.

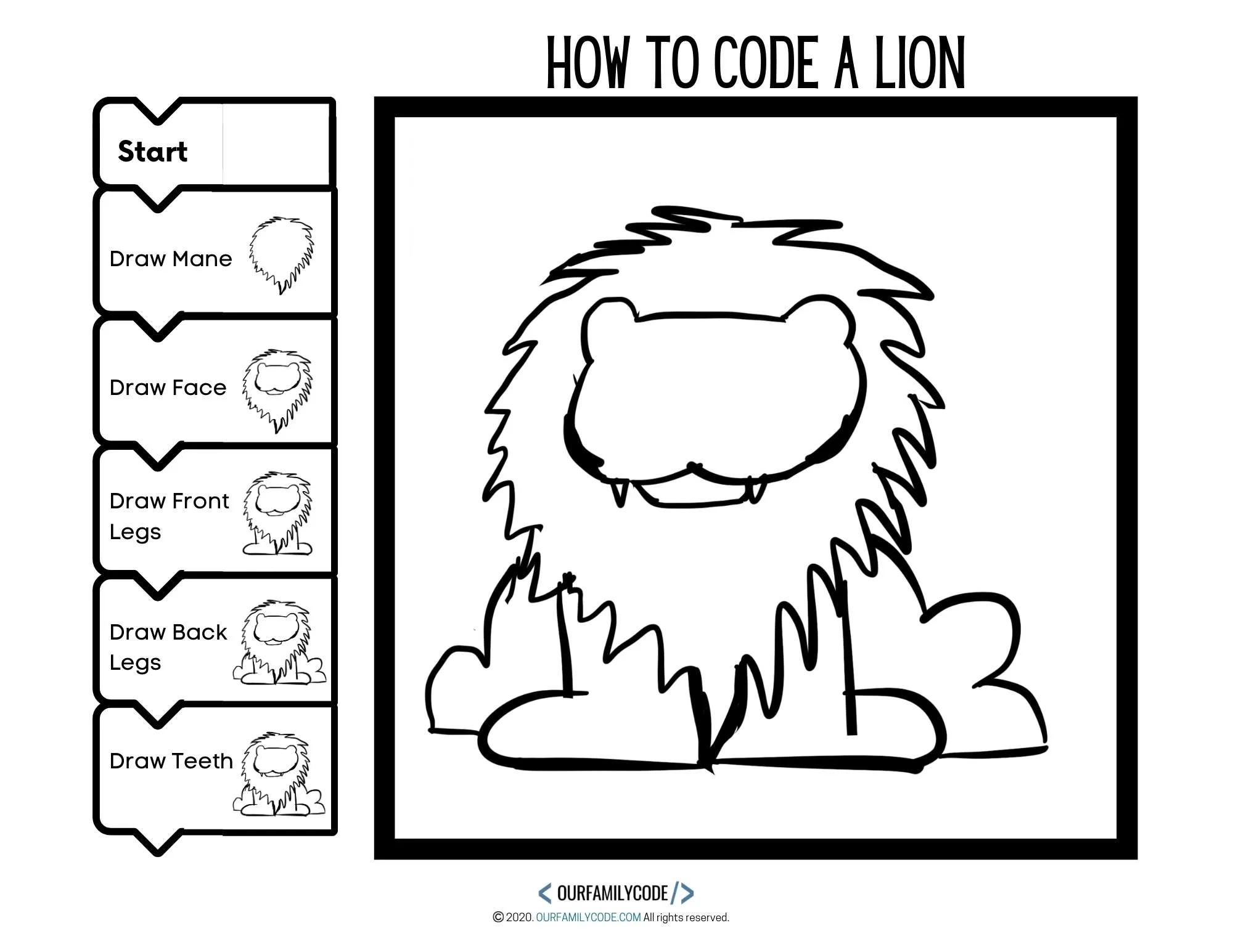
Step 5: Draw Teeth
The lion needs some teeth to eat with! In the next step, make sure to draw teeth!

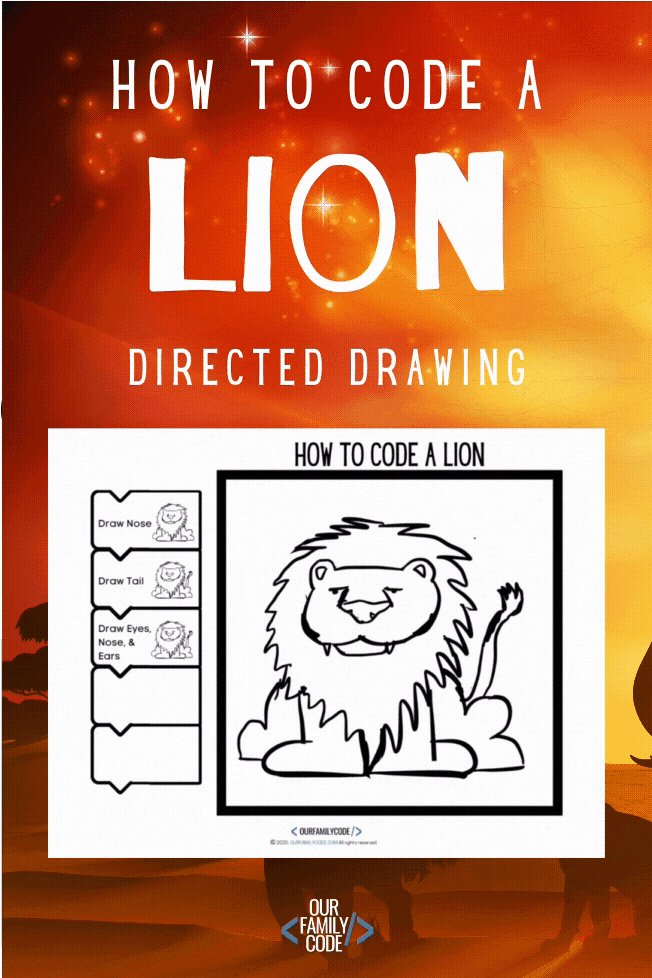
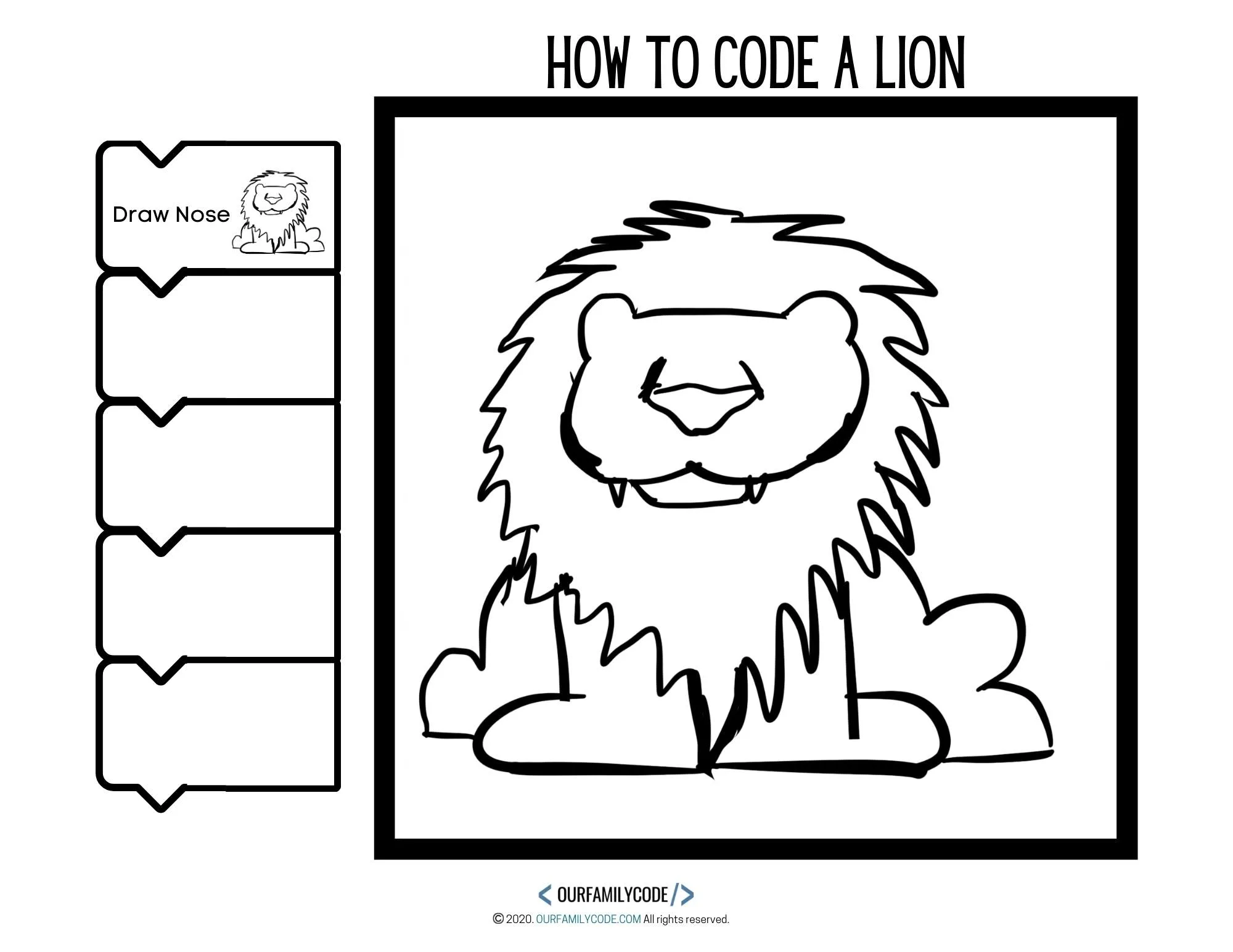
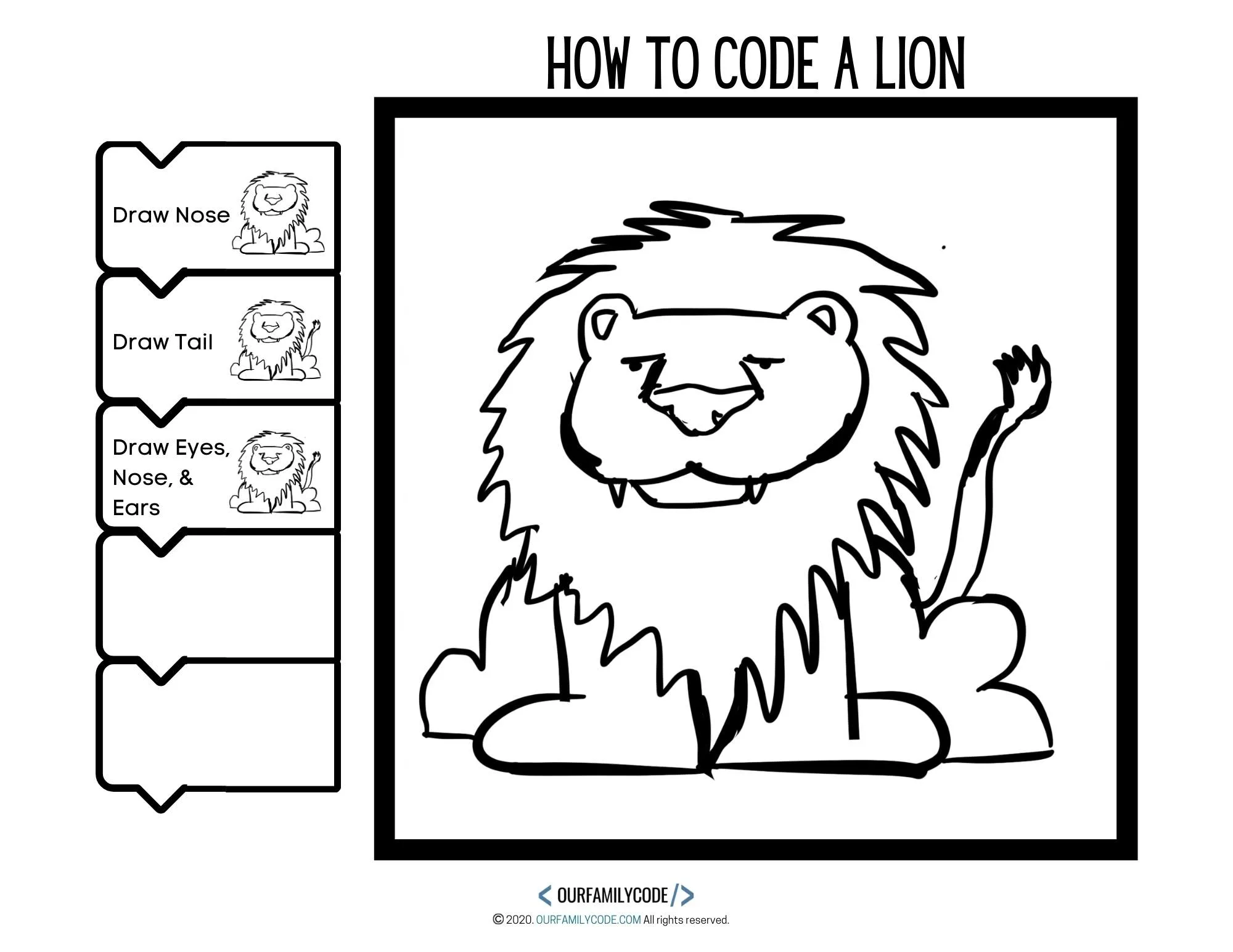
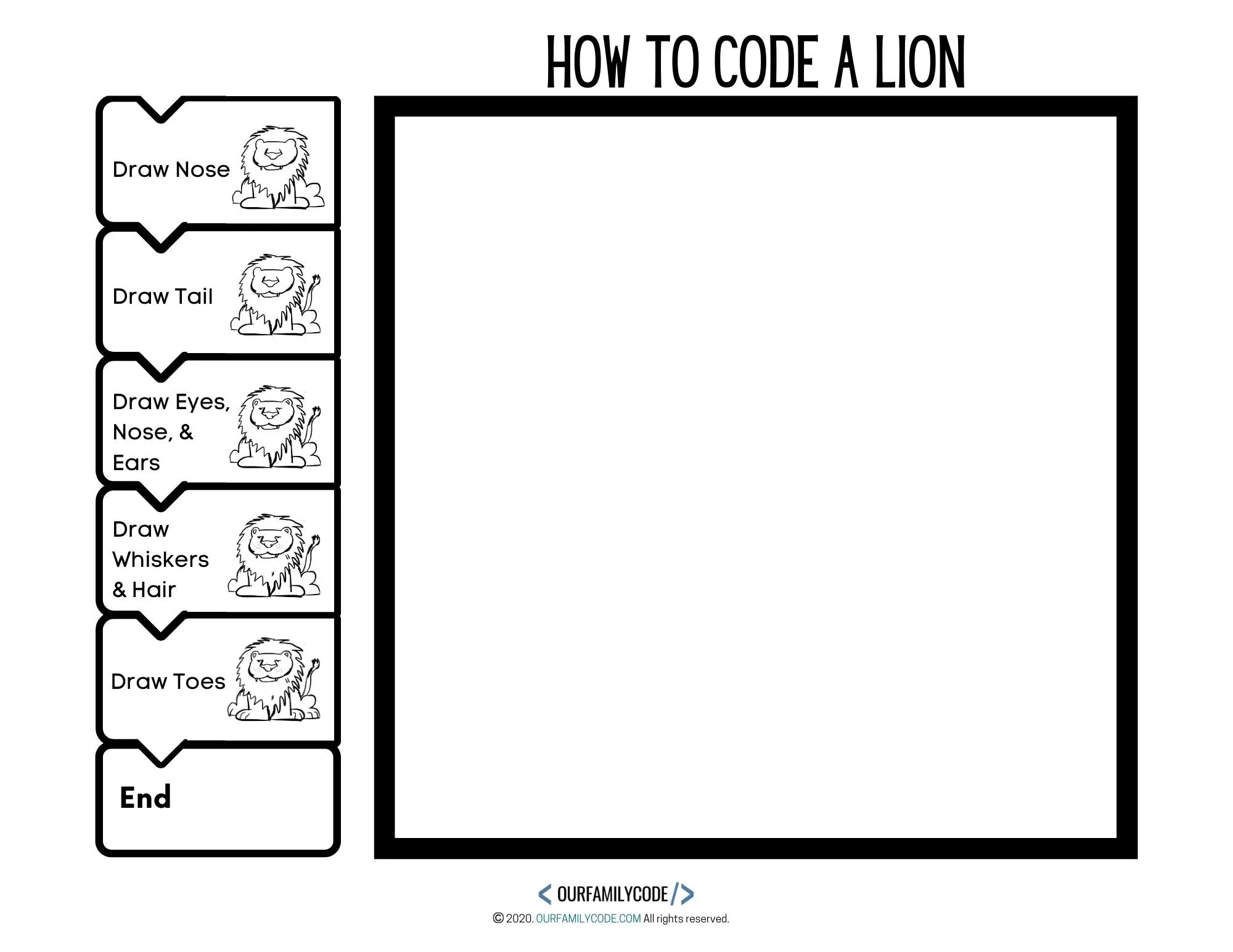
Step 6: Draw Nose
The block code continues on the second page of the lion directed drawing workbook. To add a nose, draw a diamond shape and add to lines to give it depth.

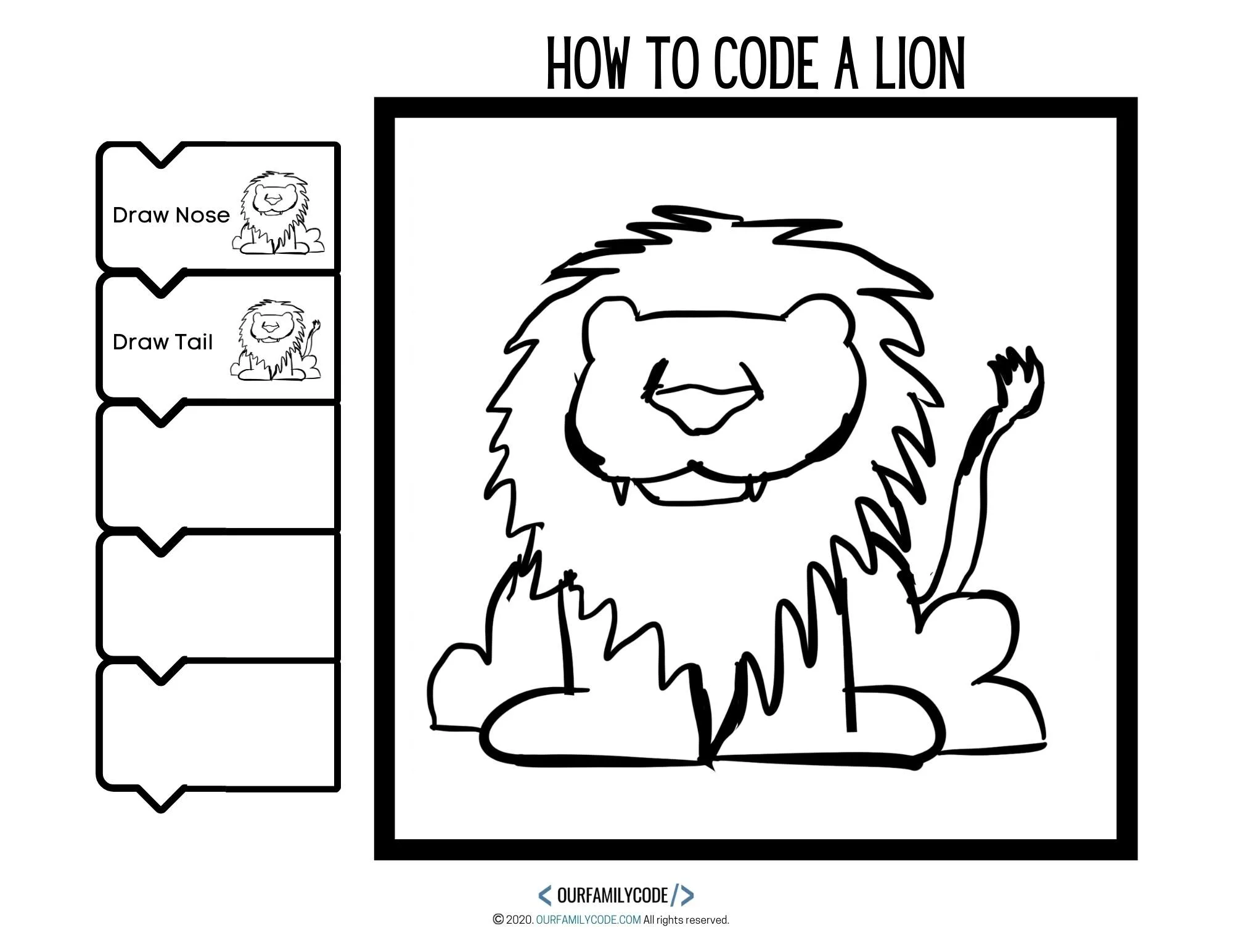
Step 7: Draw Tail
The tail was the hardest step for me because I can’t seem to bring the two lines to meet into one. To draw the tail, draw a curvy line up from behind the back legs and then draw a second line that comes to a tail.

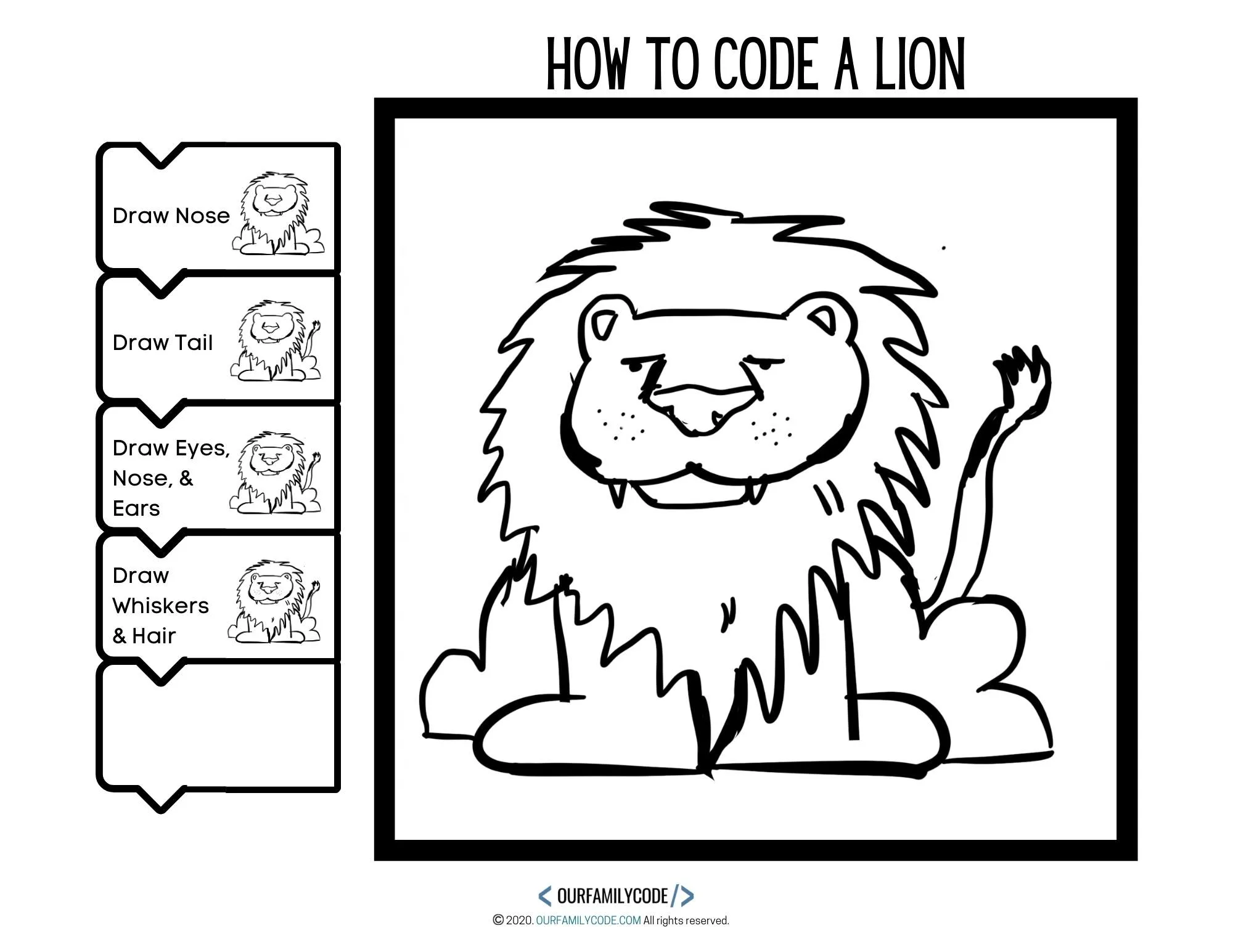
Step 8: Draw Eyes, Nose, and Ears
Our next algorithm step is to draw eyes, nose, and ears on our lion. The nose is simply the nostrils on the previous diamond structure nose to add the character for the lion.

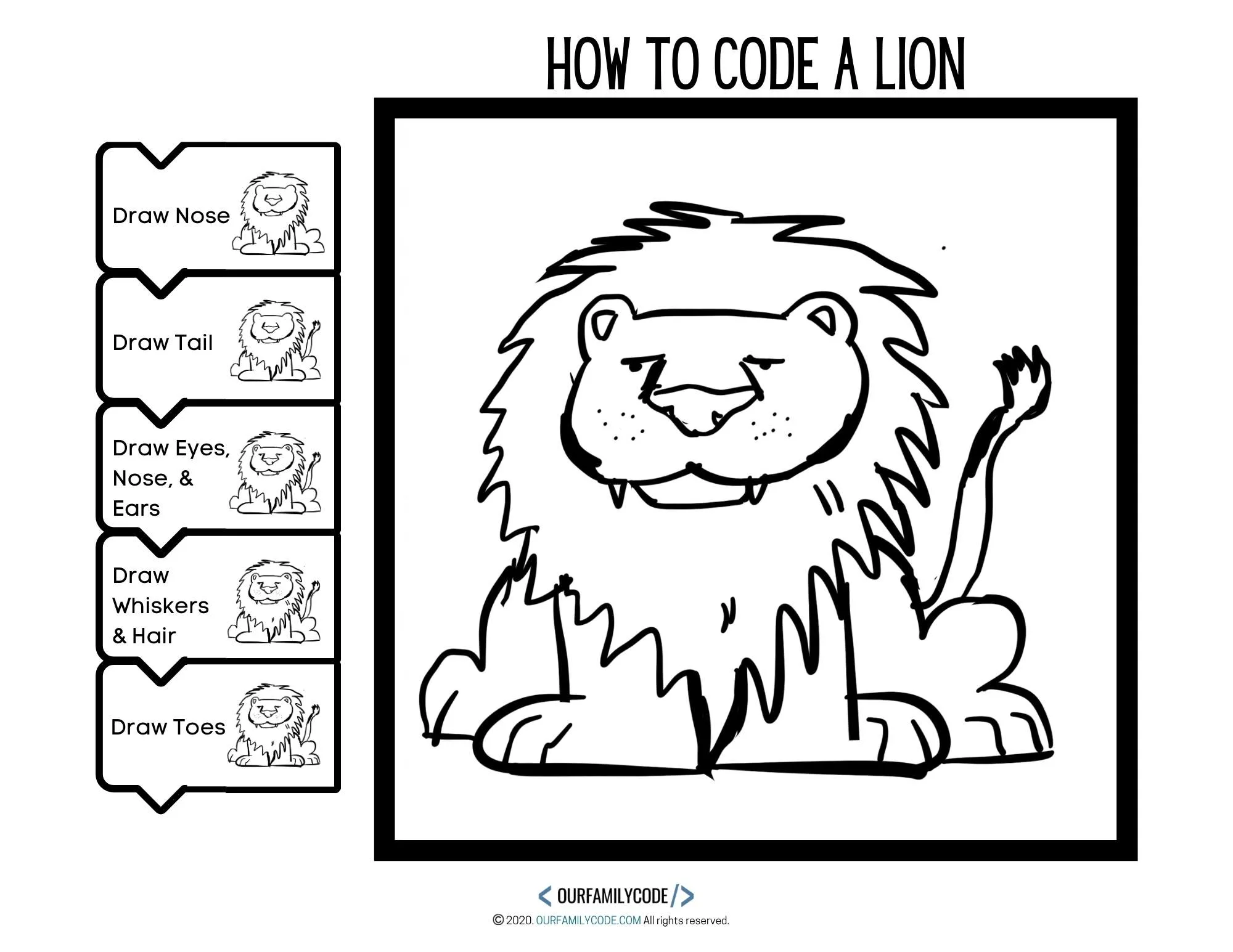
Step 9: Draw Whiskers and Hair
We have almost finished our lion algorithm art! During this step of our algorithm, our block code tells us to draw whiskers and hair. This adds a little more character and depth to our directed drawing lion.

Step 10: Draw Toes
For the last directed drawing step, add toes to the lion. This is the final step in our algorithm!

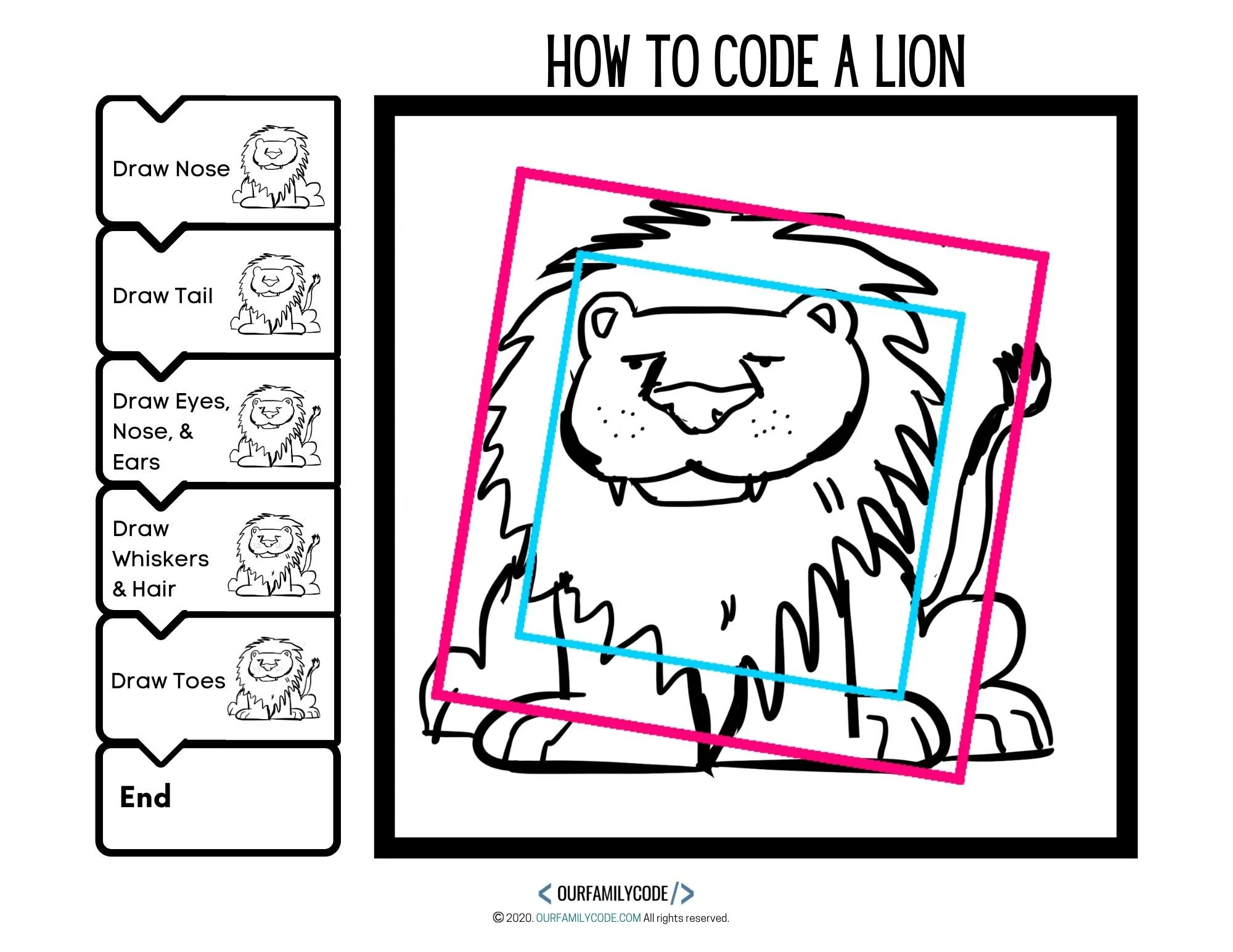
Algorithm End!
When you reach the END block, the algorithm is over! Check out your finished lion! You can cut out your lion drawing, color it, or use it in a resist art project!

Free Printable Code a Lion Directed Drawing Worksheet!
Follow the link below to download a free printable code a lion directed drawing worksheet! The worksheet is two pages in length and shows the block code along the side to follow!


CLICK HERE TO DOWNLOAD THE CODE A LION DIRECTED DRAWING WORKBOOK
WHY ARE UNPLUGGED CODING ACTIVITIES IMPORTANT?
Unplugged coding activities are designed to build the foundation of coding. These activities allow kids to participate in hands-on opportunities that help them relate the concepts they are learning to their own lives.
We love to work on unplugged activities that teach children how to think logically about objects, how to break down large tasks into smaller tasks that are easier to complete, and how to identify errors.
Directed drawing algorithm art activities like these are a great way to make coding concepts tangible for young coders. Unplugged coding activities are also great for classrooms or homes that don’t have access to the internet or a computer or for kids who are new to coding!
It’s never too early to start teaching kids to code!
SOME BOOKS TO READ WITH YOUR ACTIVITY
We love incorporating books into our activities. Here are some great books about coding to read with your activity!
- Lauren Ipsum: A Story About Computer Science and Other Improbable Things by Carlos Bueno
- Who Says Women Can’t Be Computer Programmers? The Story of Ada Lovelace by Tanya Lee Stone
- Hello Ruby: Adventures in Coding by Linda Liukas
- How to Code a Sandcastle by Josh Funk

Tech Art Activities for Kids
Find more tech + art activities for kids!
Pi Skyline: Math + Art + Tech STEAM Activity
Check out this Pi Day color coding mosaic pi skyline activity that works on basic computer programming skills while introducing Pi!
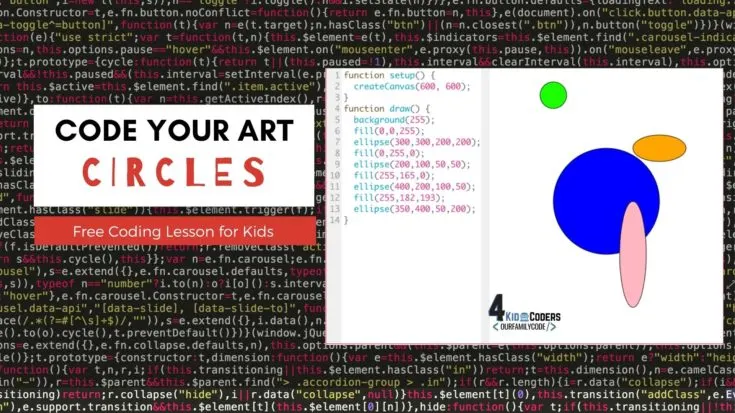
How to Code a Circle with JavaScript
Learn how to code a circle with JavaScript and ProcessingJS, and then try it yourself in the editor boxes.
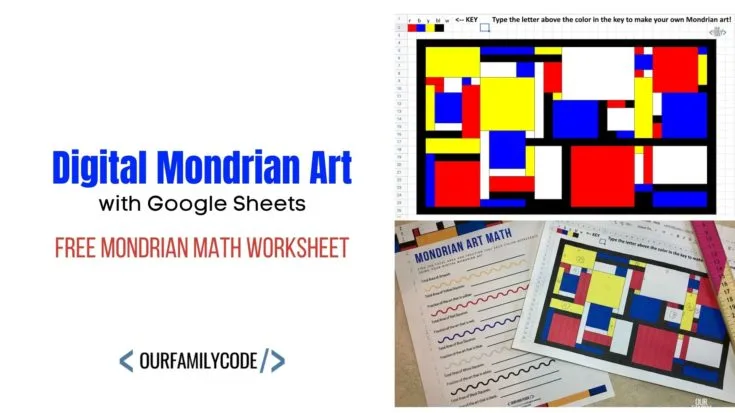
Make Digital Mondrian Art in Google Sheets
Make Digital Mondrian art using Google Sheets with this Math + Art + Tech activity perfect for upper elementary students!
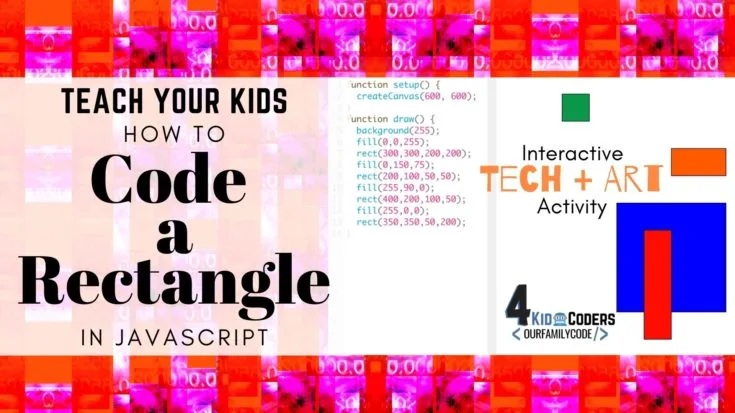
How to Code a Rectangle with JavaScript
Learn how to code a rectangle with JavaScript and ProcessingJS, and then try it yourself in the editor boxes.
Pi Necklace Coding Unplugged Coding Activity
This Pi Necklace coding activity is the perfect combination of math, binary, and hexadecimal coding for upper elementary and middle school.
Code Fibonacci Rectangles in JavaScript
Learn how to code Fibonacci rectangles with JavaScript and ProcessingJS, and then try it yourself in the editor boxes.
Bitmap Coding Unplugged Coding Activity for Kids
Introduce algorithms with this hands-on unplugged coding activity for kids!
First 100 Digits of Pi Color Wheel Activity
Learn the first 100 digits of Pi with this color wheel activity that helps kids to visualize numbers of Pi in the first 100 digits and learn about color wheels!
Meet Toni, the Maker Mom behind Our Family Code

Hey there, I’m Toni! I’m a software engineer and Maker Mom that finds my joy in unleashing my children’s curiosity by exploring STEAM concepts with my fantastic five!
When I’m not chasing toddlers or raising tweens, you can find me tearing things up and putting them back together over here at Our Family Code.
I am the owner and content creator of multiple educational websites designed to increase access to STEAM & STEM education with a focus on teaching computer science and coding to kids of all ages!
You can also find out more about me by visiting ToniGardner.com!

















TechyKids Canada
Friday 16th of April 2021
Coding activities like these are great for kids to learn and understand coding functions. It makes learning fun for them and also cements their knowledge. Thanks for sharing!