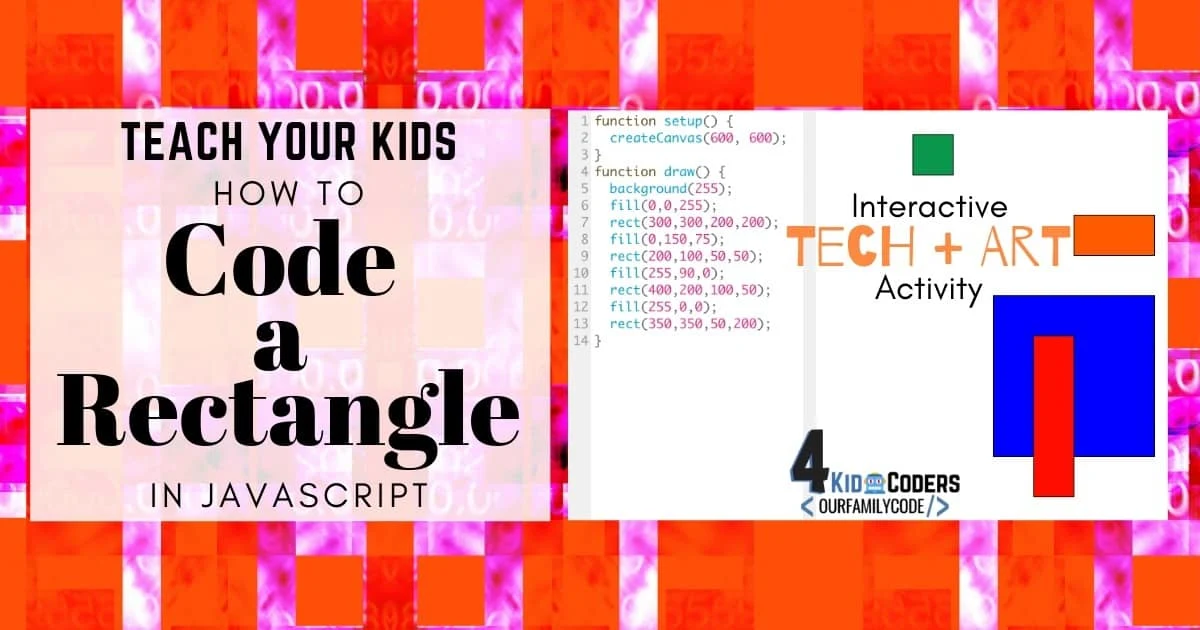
Teach your kids to code a rectangle in JavaScript with this hands-on, interactive coding activity!
This math + art + technology activity is designed to show how JavaScript programs can be used to make drawings and introduce kids to the coordinate system used.
Previously, we shared how to code a circle with JavaScript and ProcessingJS. This rectangle coding activity will introduce how to code a rectangle with JavaScript as well as introduce both the point() and line() functions.

This rectangle coding activity builds on our previous activity that explored the ellipse() function. Like our circle coding activity, this activity emphasizes the importance in the order of code, the coordinate grid, how a rectangle is positioned by its upper left corner, and how to add color.
This activity is designed for kid coders with basic coding experience, but it can be adapted for younger learners as well.
I did this activity with my oldest girls, 6yrs and 11yrs. The trick to keeping it simple with a young kid coder is to treat the activity as more of an exploration and create excitement about turning drawings into programs on a computer while inserting some key vocabulary.
We also used dry erase pocket sleeves in order to reuse our canvas drawing grid for more Javascript coding activities!
Recommended: How to Code a Circle with JavaScript
What is p5.js?
This activity uses p5.js, a library and set of tools that make it easy to use the JavaScript programming language for creative coding purposes.
p5.js is based on Processing, a creative coding environment originally developed by Ben Fry and Casey Reas.
One of the primary goals of Processing is to help artists, designers, educators, and beginners learn how to program interactive, graphical applications while also being an impressive tool for experts.
Activity Code
This activity introduces and reinforces the following code:
- rect(x, y, w, h)
- line(x1, y1, x2, y2)
- point(x, y)
- fill(r, g, b)
- background(r, g, b)
Please Note: This interactive coding activity is best viewed on a desktop or tablet. Mobile devices can be used to complete the lesson with scrolling or in landscape mode.
How to Code a Rectangle
In order for the computer to understand how to draw a rectangle, you’ll need to give it information about where to draw the rectangle as well as what size it should be.
This information is given to a computer by using the rectangle function.
The Coordinate Grid
Before we can plot our rectangles, we need to understand how the canvas grid works.
In math class, a coordinate grid starts with (0,0) in the middle of the grid and the Y value increases as you move up and decreases as you move down. There are also negative numbers. This type of coordinate grid is called the Cartesian Coordinate System.
In a computer system, the coordinate system is reversed along the y-axis and (0,0) begins in the top left corner of the grid.
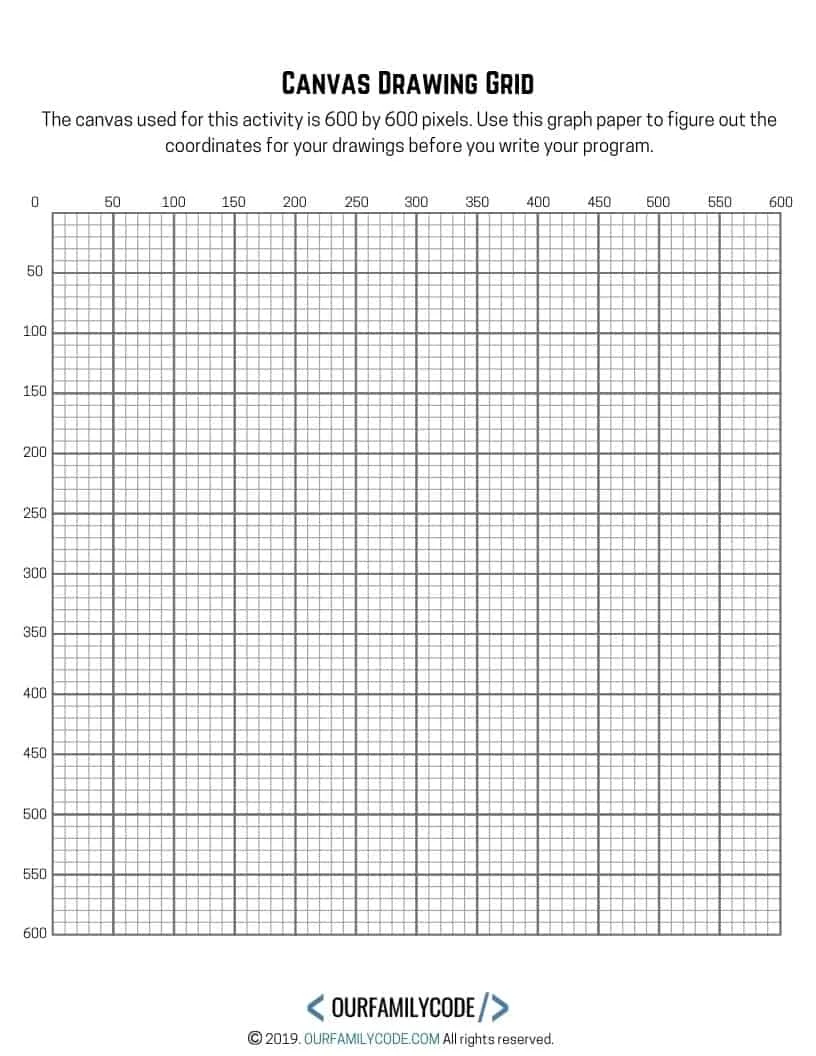
You should print a canvas drawing grid to help you figure out the coordinates for your drawings.
<<CLICK HERE TO DOWNLOAD A FREE CANVAS DRAWING GRID>>
The canvas size used for this activity is 600×600, which means that the center of our canvas is (300,300).
The drawing grid is 60 blocks by 60 blocks, so each block is equivalent to 10 pixels (60 blocks X 10 pixels = 600 pixels). Use this to calculate your width and height.
Points & Lines in JavaScript
A point is the simplest of objects and includes only (x, y) parameters that indicate it’s location. To plot your rectangles, you use the upper left point of your rectangle.
Using your coordinate sheet to draw your rectangles is great practice for identifying the top corner point as well as the center point of your rectangles.
The shortest distance between two points is a line. The line function is line(x1, y1, x2, y2) with the parameters identifying the coordinates of the first and second points.
If you wanted to draw a line from (200, 200) to (300, 400), you would call the function: line(200, 200, 300, 400).
You’ll notice a function called strokeWeight() used in the following example. This function allows you to set the width of the stroke and is measure in pixels.
It applies to every function called after it, so I’ve used it twice to change the strokeWeight back to a thin line right above the line function.
Parameters
The numbers that go into the parentheses are called parameters. Parameters are information passed to a function to customize it.
In our program, we are calling the rect() function and passing it four parameters to change how the rectangles are drawn.
The first two parameters control the position of the top left corner of the rectangle. The second two parameters control the size of the rectangle in pixels.
Parameter X
The first parameter is called parameter X. It determines the direction the rectangle goes across our canvas from the left side of the canvas.
In this activity, parameter X starts with 0 and ends at 600 and moves left (with numbers closer to zero) and right (with numbers closer to 600). Adjust the first parameter and hit “Play”.
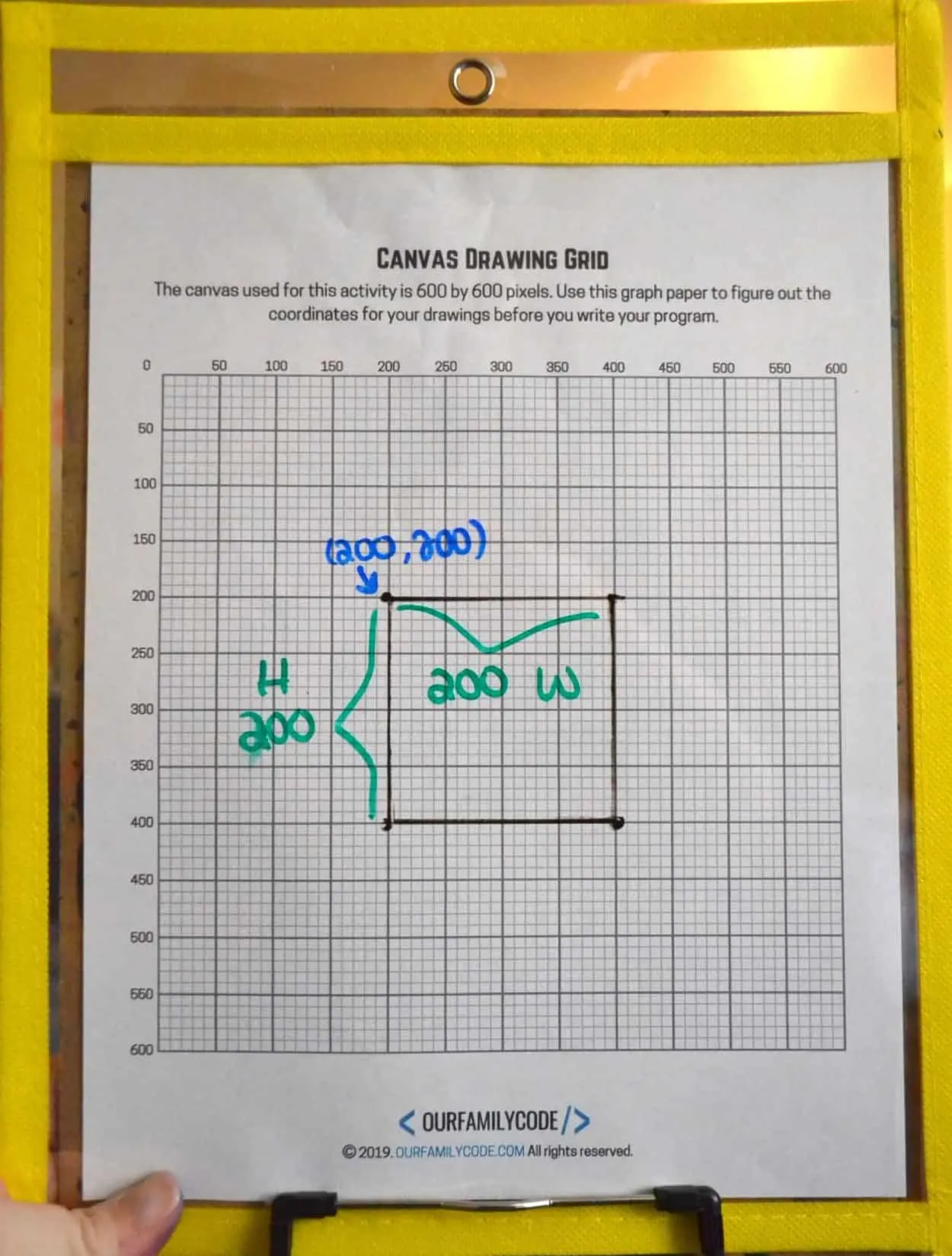
Parameter X Grid Drawing
Check out how this rectangle looks on a grid drawing! This rectangle is a square because its width and height parameters are the same.
To tell a computer to draw this rectangle, we call: rect(200, 200, 200, 200).

Parameter Y
The second parameter is called parameter Y. It determines the direction the rectangle goes down the canvas. It starts at zero up in the top left corner and goes to 600 at the bottom of the canvas.
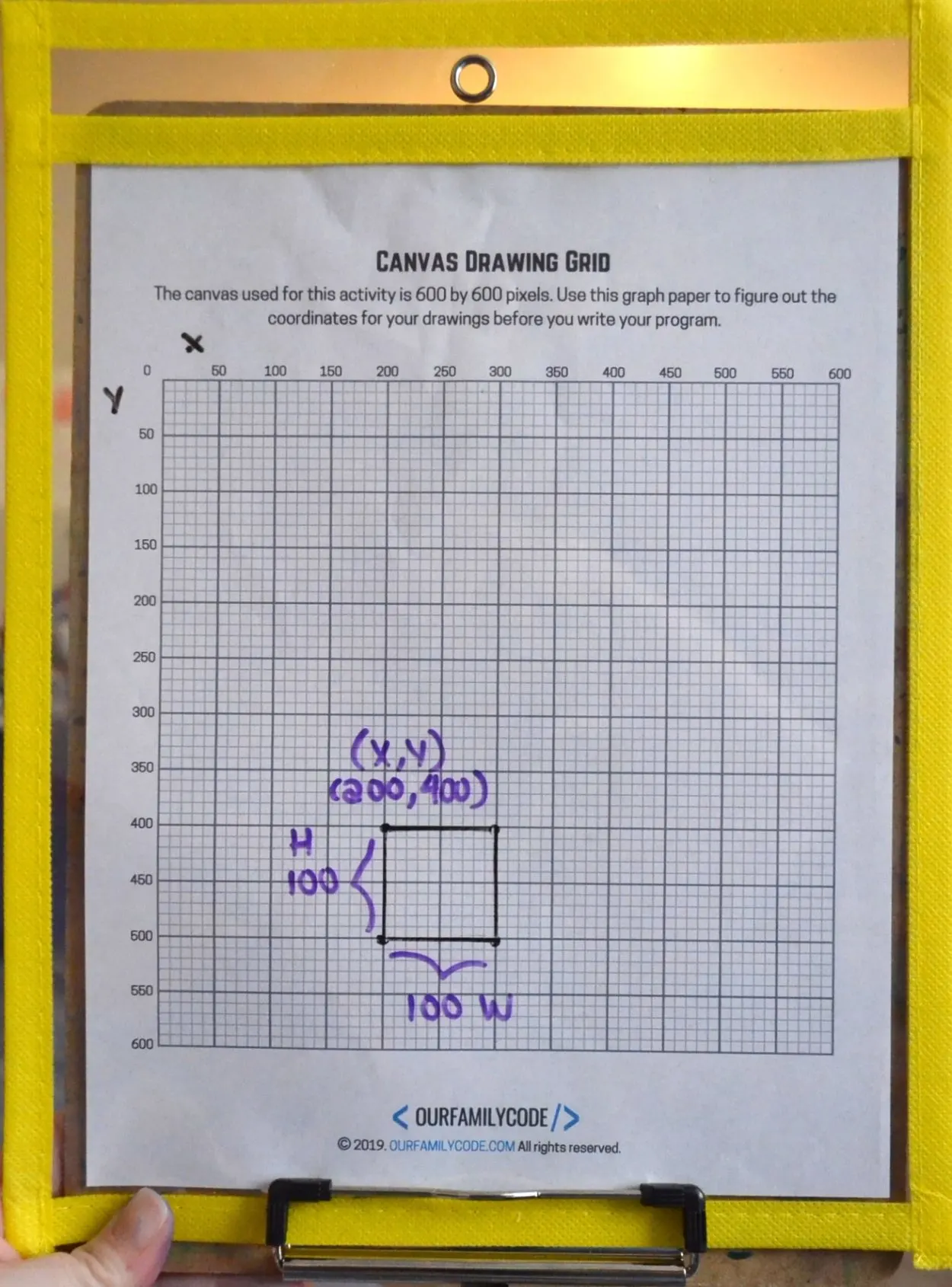
Parameter Y Grid Drawing
Check out how this rectangle looks on a grid drawing! The position of this rectangle is (300,400).
Remember that the position of a rectangle is found by using the coordinates of the upper left corner.
To tell a computer to draw this rectangle, we call: rect(200, 400, 100, 100).

Width
The third parameter is called width. This changes how wide or thin the rectangle is.
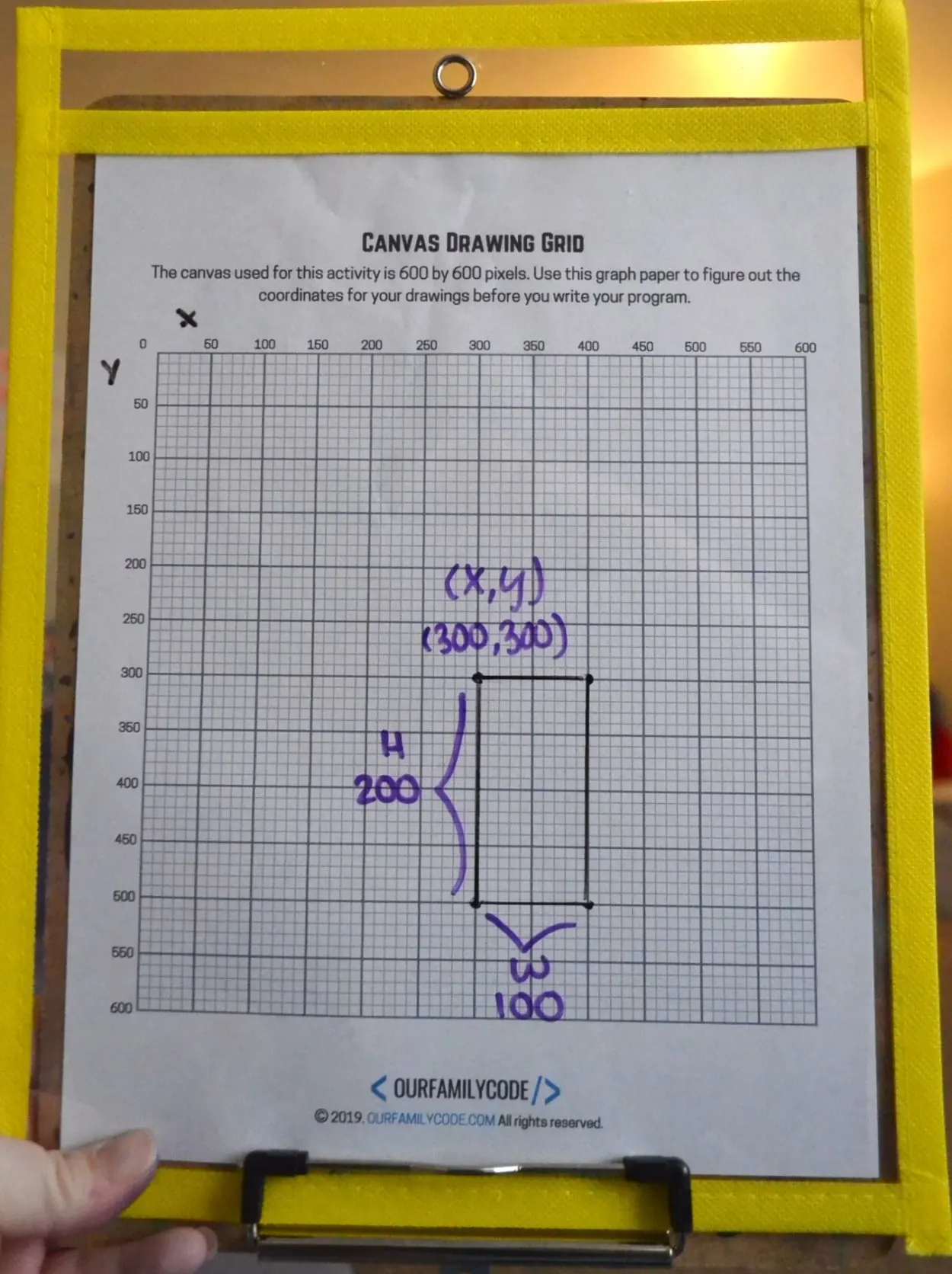
Width Parameter Grid Drawing
Check out how this rectangle looks on a grid drawing!
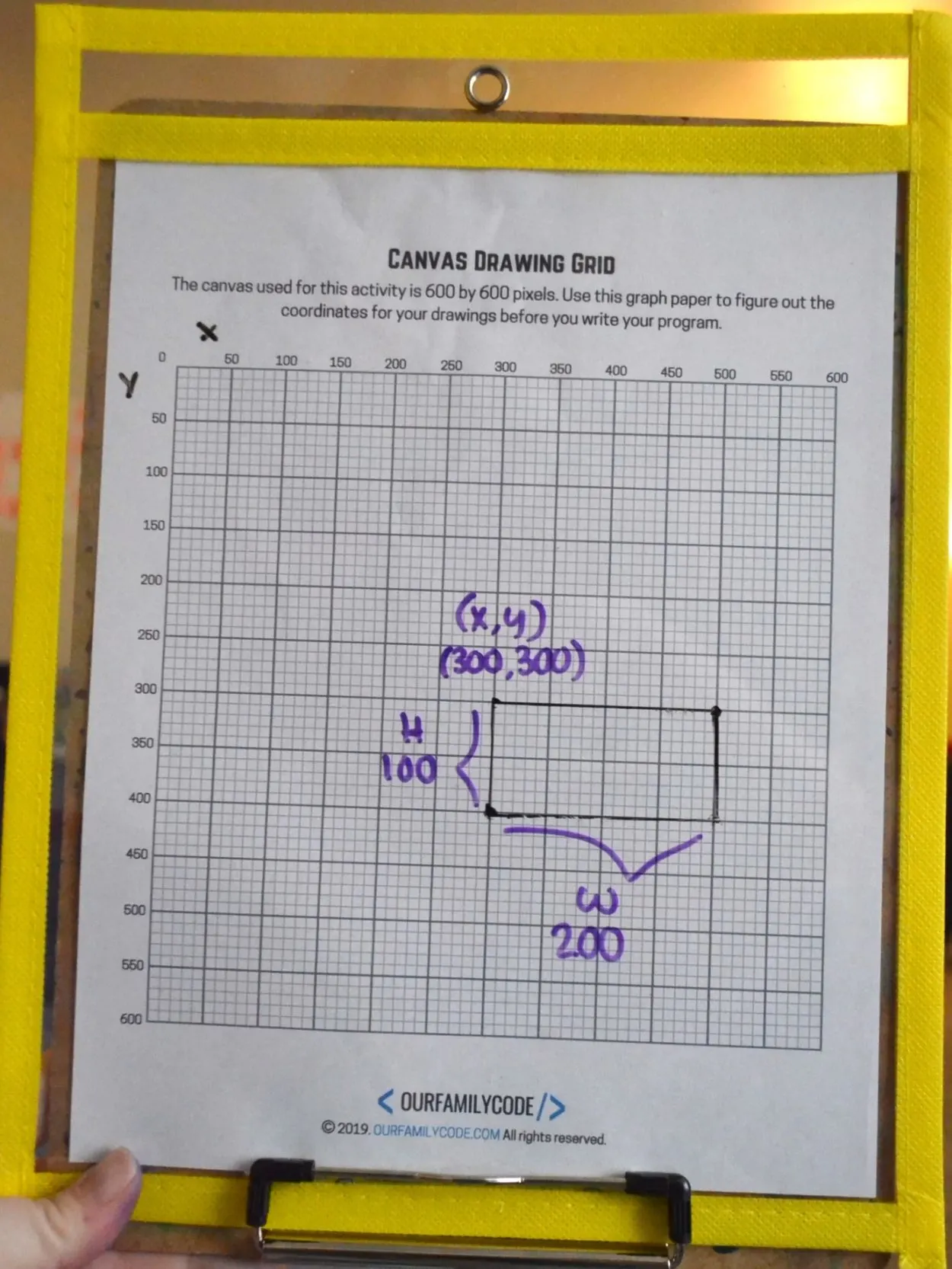
The position of this rectangle is (300,300). This rectangle has a width of 100 pixels and a height of 200 pixels.
To tell a computer to draw this rectangle, we call: rect(300, 300, 100, 200).

Height
The fourth parameter is called height. This makes the rectangle taller and shorter.
Height Parameter Grid Drawing
Check out how this rectangle looks on a grid drawing! The position of this rectangle is (300,300).
This rectangle has a width of 200 pixels and a height of 100 pixels.
To tell a computer to draw this rectangle, we call: rect(300, 300, 200, 100).

The Importance of Command Order
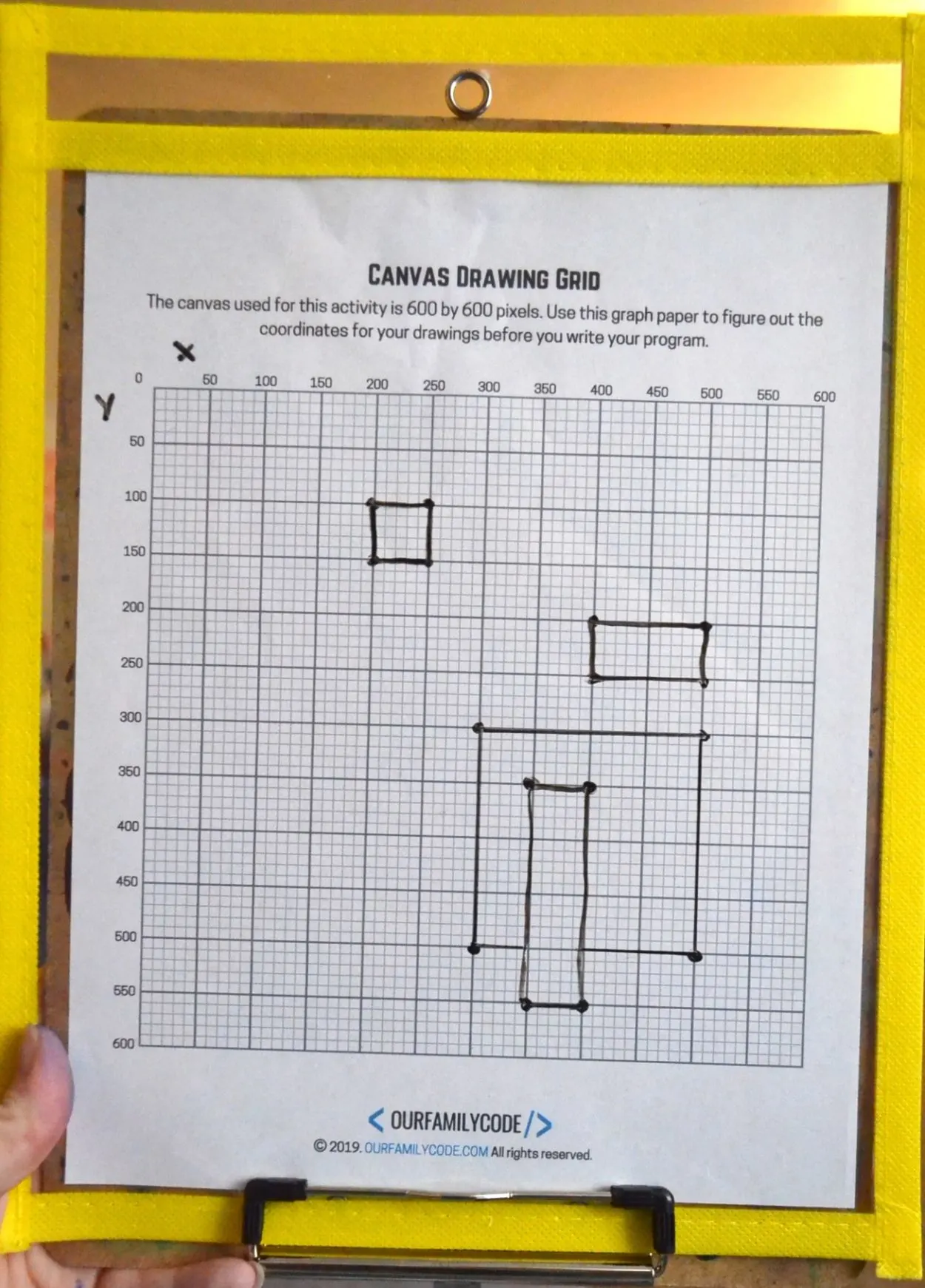
Change the parameters of the rectangles in the editor below to match the parameters you chose above. What happened?
Adjust the parameters until you can see all of the rectangles. Did you notice how the order of your code matters to the placement of the rectangles?

Commands run in order from the top to the bottom, so the order of your rectangles matter if you are trying to layer the shapes to make an image.
Do you see how rect(350,350,50,200) is on top of the others in the canvas below? That is because it is the last command to run. Move those parameters to the first rect() function and see what happens.
Change the order of your rectangles until you create a design that shows all rectangles. You can also play with our example below if you’d like!
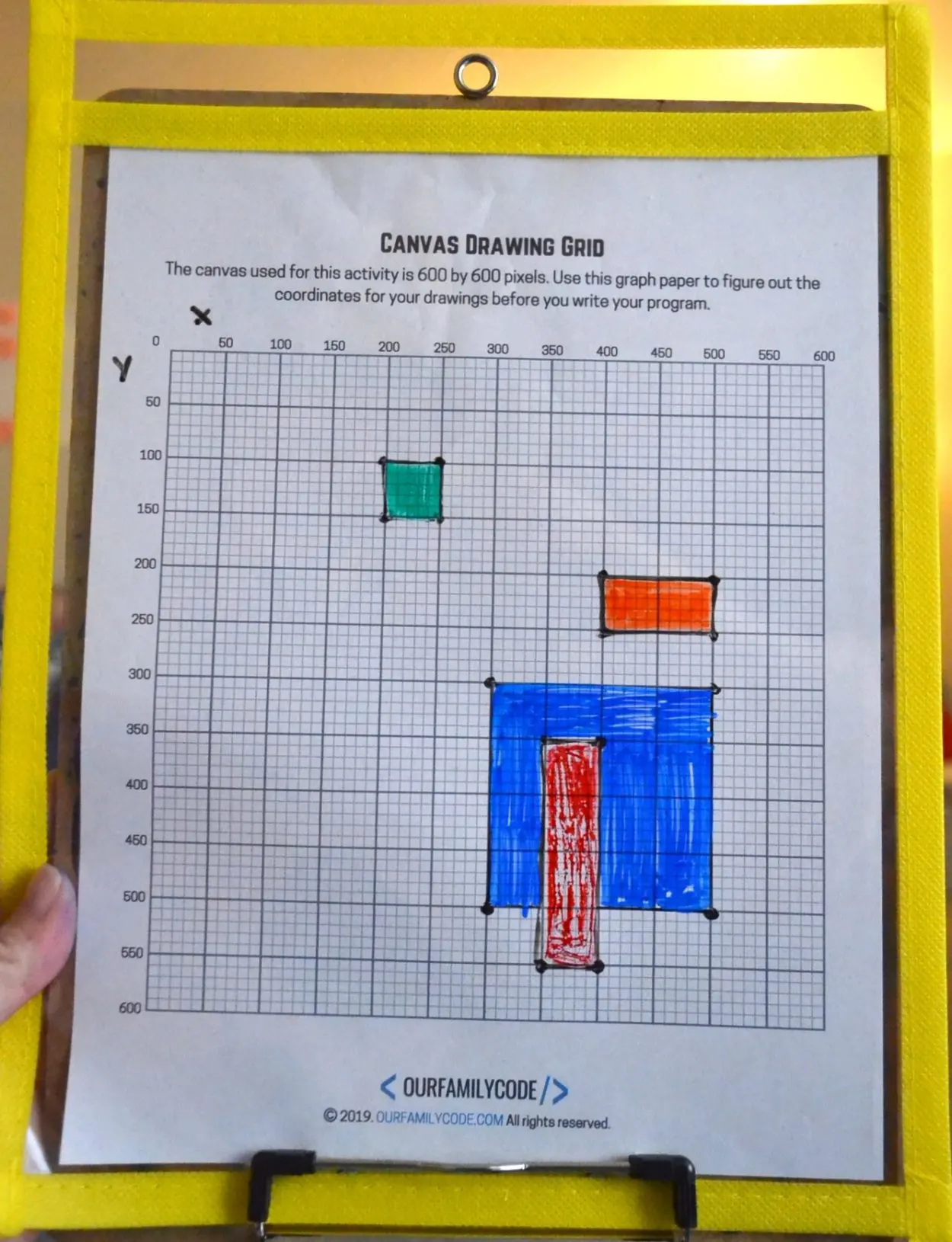
Coding Rectangle Art
Now that we know how to make rectangles, move them around the grid, and order them to create art.
We decided to turn our rectangles into art by adding color. To add color in JavaScript, we use the fill() function. The input for fill() is a color in RGB decimal form.
You can use the RGB Color Codes Chart from Rapid Tables to find more colors. You can also change the background color by adjusting the color in the background() command. Change 255 to 0 and see what happens!
To add color to each rectangle, you must call the fill() function before every rectangle. Remember that order is important. See our example below for help.

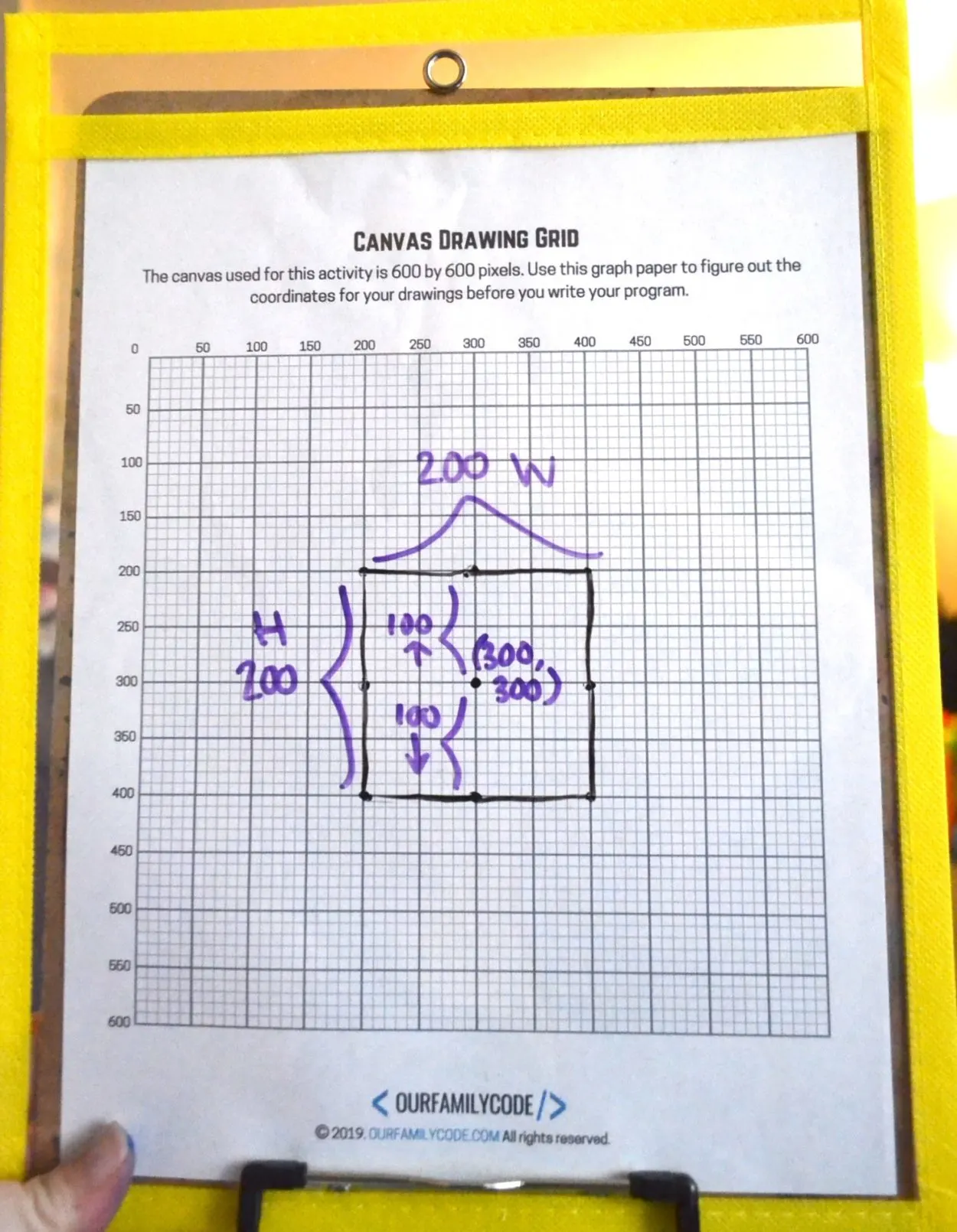
Using the Center of a Rectangle
Another way to draw a rectangle is by using the center point, along with width and height. To use this method, you need to add the CENTER mode before the instruction for the rectangle itself.
p5 is case-sensitive, so make sure to use all caps when using rectMode(CENTER).
Then, use the center point to determine the width and height. For example, a width of 200 pixels would be 100 pixels from each side of the center point.

Tips to Remember:
1. Use one command per line.
2. Each function must end with a ; (this is a common mistake!)
3. Commands run in order from the top to bottom.
4. Order of parameters in commands matter.
5. Each parameter must be separated by a comma.
6. (0,0) is the top left corner of the grid, this is the origin of the grid.
7. All x and y parameters on the grid are positive.
8. The coordinates of a rectangle are determined by the location of the top left corner of the rectangle.
PIN THIS IMAGE TO SAVE THIS JAVASCRIPT CODING LESSON FOR KIDS

Tech Art Activities for Kids
Find more tech + art activities for kids!
Pi Skyline: Math + Art + Tech STEAM Activity
Check out this Pi Day color coding mosaic pi skyline activity that works on basic computer programming skills while introducing Pi!
How to Code a Circle with JavaScript
Learn how to code a circle with JavaScript and ProcessingJS, and then try it yourself in the editor boxes.
Make Digital Mondrian Art in Google Sheets
Make Digital Mondrian art using Google Sheets with this Math + Art + Tech activity perfect for upper elementary students!
Pi Necklace Coding Unplugged Coding Activity
This Pi Necklace coding activity is the perfect combination of math, binary, and hexadecimal coding for upper elementary and middle school.
Code Fibonacci Rectangles in JavaScript
Learn how to code Fibonacci rectangles with JavaScript and ProcessingJS, and then try it yourself in the editor boxes.
How to Code a Lion Directed Drawing Algorithm Art
Can you follow the algorithm and draw a lion in this directed drawing unplugged coding + art activity?
Bitmap Coding Unplugged Coding Activity for Kids
Introduce algorithms with this hands-on unplugged coding activity for kids!
First 100 Digits of Pi Color Wheel Activity
Learn the first 100 digits of Pi with this color wheel activity that helps kids to visualize numbers of Pi in the first 100 digits and learn about color wheels!
Meet Toni, the Maker Mom behind Our Family Code

Hey there, I’m Toni! I’m a software engineer and Maker Mom that finds my joy in unleashing my children’s curiosity by exploring STEAM concepts with my fantastic five!
When I’m not chasing toddlers or raising tweens, you can find me tearing things up and putting them back together over here at Our Family Code.
I am the owner and content creator of multiple educational websites designed to increase access to STEAM & STEM education with a focus on teaching computer science and coding to kids of all ages!
You can also find out more about me by visiting ToniGardner.com!