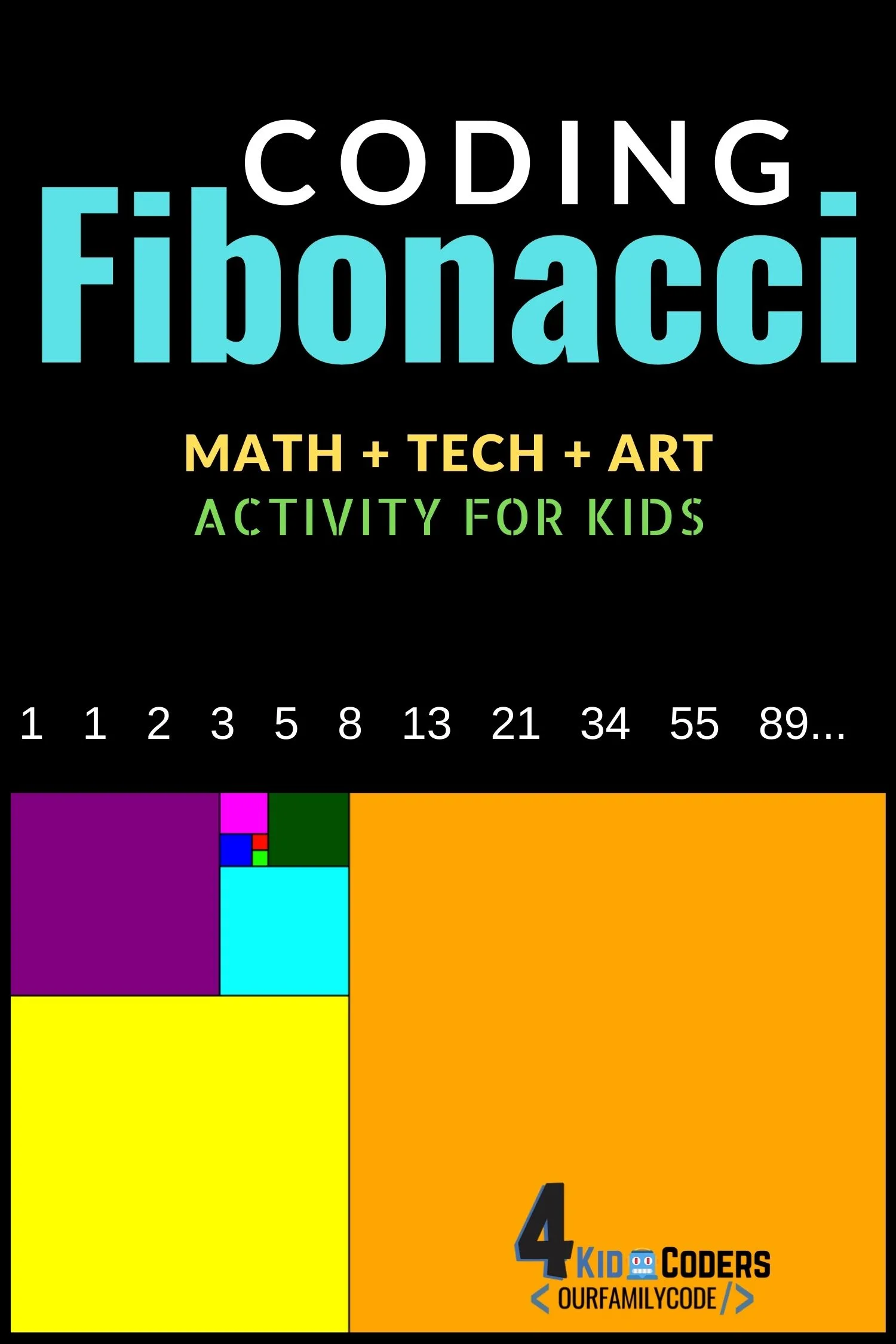
This tech + math + art activity is the ultimate project to learn some coding and explore Fibonacci rectangles. Are you ready to code Fibonacci rectangles and make some cool digital Fibonacci art?
I tend to geek out over math concepts like the Fibonacci sequence and Pi because I’m a total math nerd and I’m not afraid to show it!

The Fibonacci series is a mathematical sequence of numbers that happen to represent wide number of relationships in nature such as seashells, galaxies, ferns, sunflowers, flowers, cauliflower, and so many more!
If you haven’t explored our rectangle JavaScript activity, we suggest you spend some time getting use to how to code rectangles before starting to code Fibonacci rectangles.
Like our circle coding activity, our rectangle JavaScript activity emphasizes the importance in the order of code, the coordinate grid, how a rectangle is positioned by its upper left corner, and how to add color. You’ll need all of these skills to make Fibonacci digital art.
This activity is designed for kid coders with basic coding experience, but it can be adapted for younger learners as well. I did this activity with my oldest daughter who is 11 yrs old.
Recommended: How to Code a Circle with JavaScript
What is p5.js?
This activity uses p5.js, a library and set of tools that make it easy to use the JavaScript programming language for creative coding purposes.
p5.js is based on Processing, a creative coding environment originally developed by Ben Fry and Casey Reas.
One of the primary goals of Processing is to help artists, designers, educators, and beginners learn how to program interactive, graphical applications while also being an impressive tool for experts.
This post contains affiliate links. As an Amazon Associate, Our Family Code earns from qualifying purchases. Please see our Disclosure Policy for more details.
Activity Code
This activity uses the following code:
- rect(x, y, w, h)
- fill(r, g, b)
- background(r, g, b)
Please Note: This interactive coding activity is best viewed on a desktop or tablet. Mobile devices can be used to complete the lesson with some scrolling or in landscape mode if needed.
Favorite Worksheet Supplies
Check out our most used worksheet supplies and grab them today!
How to Code Fibonacci Rectangles
In order for the computer to understand how to draw a rectangle, you’ll need to give it information about where to draw the rectangle as well as what size it should be.
This information is given to a computer by using the rectangle function.
The Coordinate Grid
Before we can plot our rectangles, we need to understand how the canvas grid works. In math class, a coordinate grid starts with (0,0) in the middle of the grid and the Y value increases as you move up and decreases as you move down.
There are also negative numbers. This type of coordinate grid is called the Cartesian Coordinate System.
In a computer system, the coordinate system is reversed along the y-axis and (0,0) begins in the top left corner of the grid.
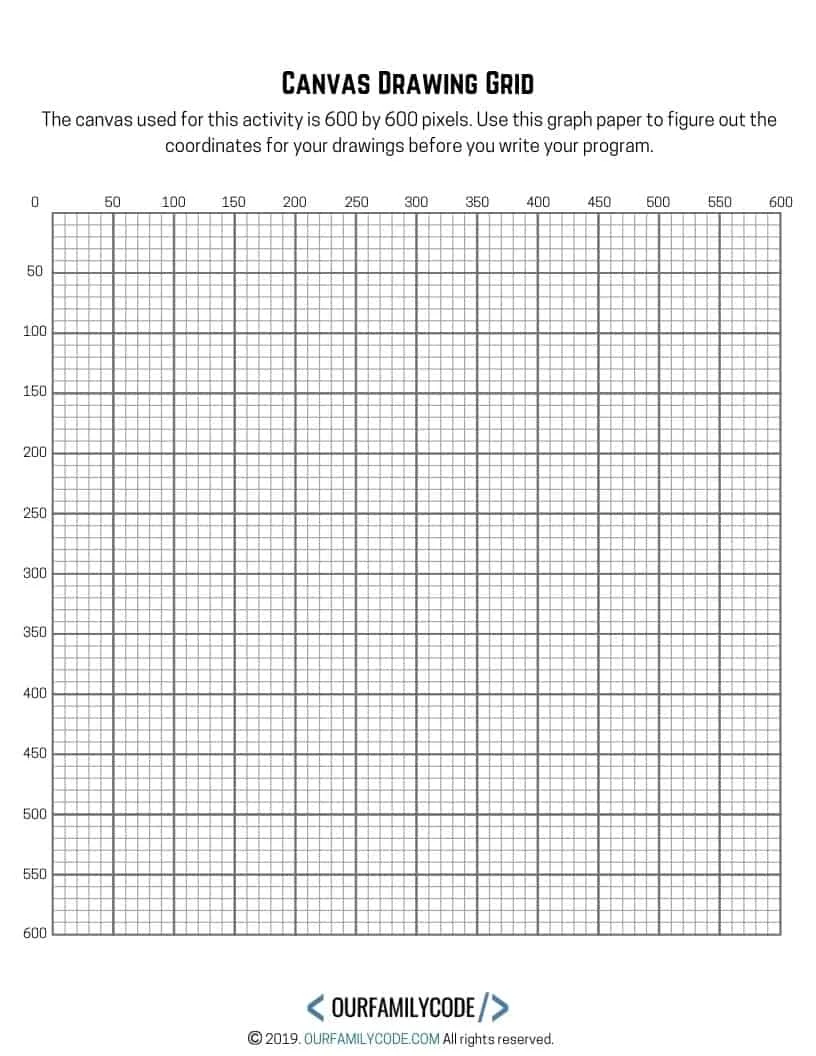
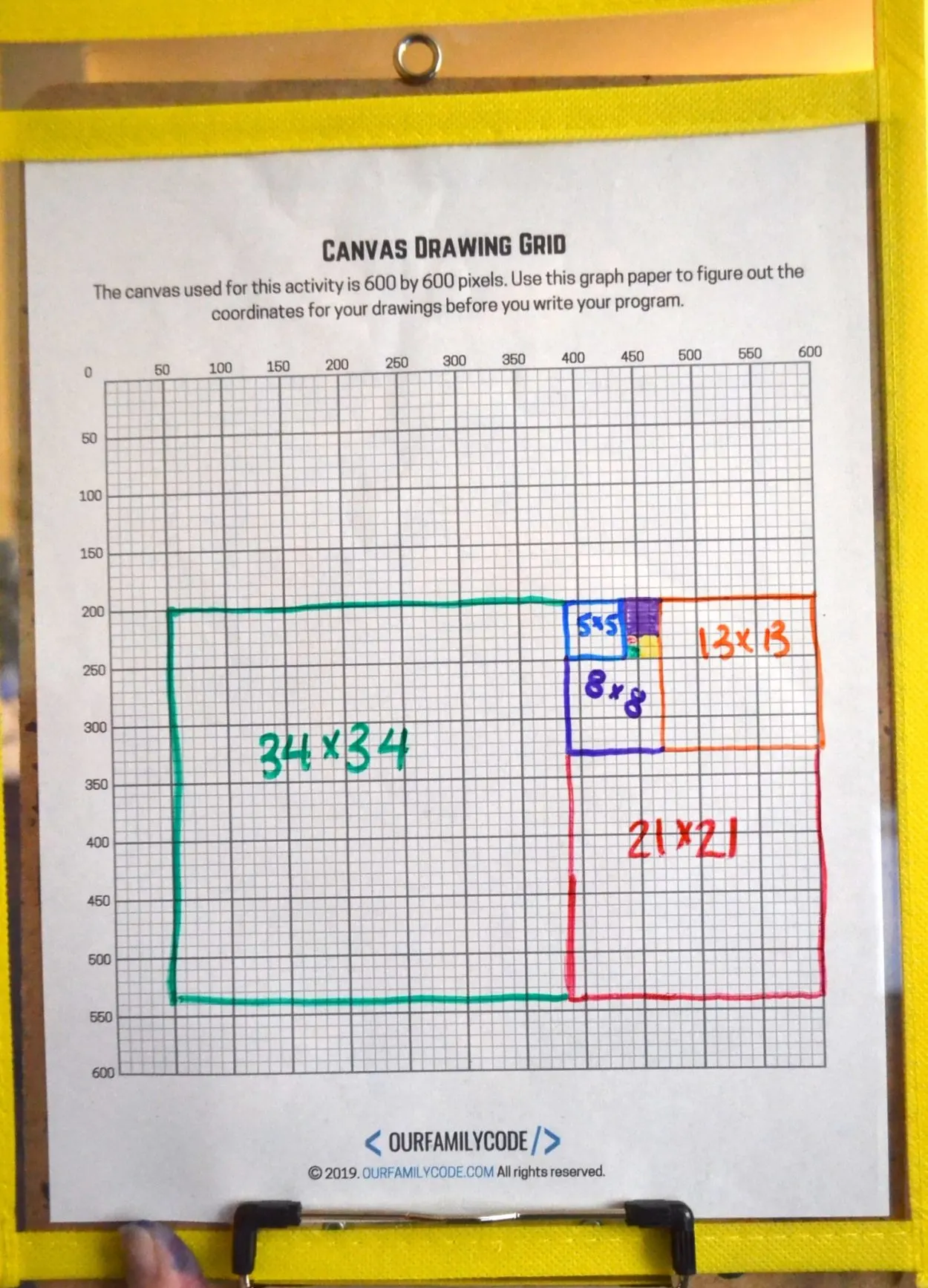
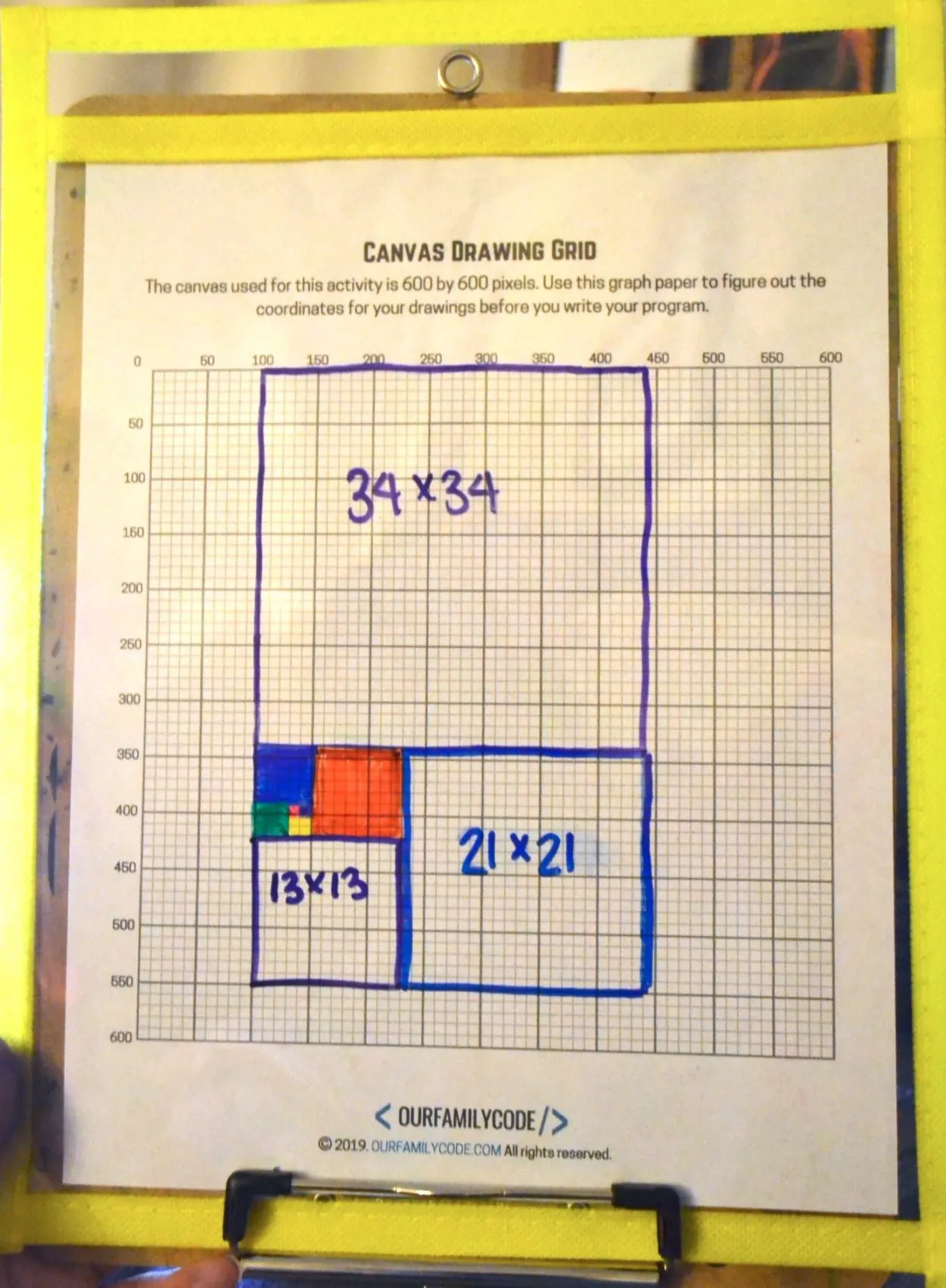
You should print our a canvas drawing grid to help you figure out the coordinates for your Fibonacci rectangles.
<<CLICK HERE TO DOWNLOAD A FREE CANVAS DRAWING GRID>>
The canvas size used for this activity is 600×600, which means that the center of our canvas is (300,300).
The drawing grid is 60 blocks by 60 blocks, so each block is equivalent to 10 pixels (60 blocks X 10 pixels = 600 pixels). Use this to calculate your width and height.
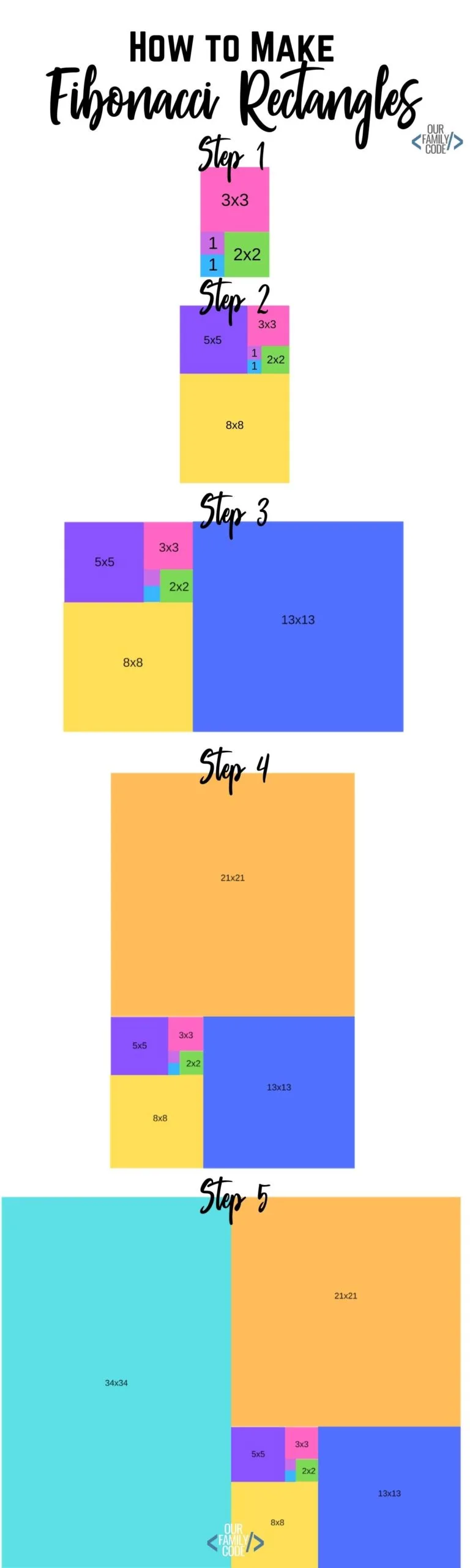
Draw Fibonacci Rectangles on Your Grid
Before you start working on the canvas below, you should draw Fibonacci rectangles on your printable grid.
For this project, we will use each grid box to count our Fibonacci rectangles.
Recommended: Teach the Fibonacci Sequence with this Easy Math & Art Activity!
It may take some trial and error to figure out how to fit all of the rectangles up to 34.
We used a dry erase pocket sheet and dry erase markers to make it easy to erase if we needed to.

There are two different ways to position your Fibonacci rectangles, but we used the image below for our digital Fibonacci code.
As a challenge, try to write the code for both vertical and horizontal formats!

Coding Fibonacci Rectangles
Use the coordinates on your grid to fill in the parameters for each rectangle.
Remember that each grid block is equivalent to 10 pixels, so one block to the right of 100 is 110.
We thought it was pretty cool that the width and height parameters for each rectangle were the Fibonacci number of that rectangle times 10 (because each block is equal to 10 pixels)!
To add color in JavaScript, we use the fill() function. The input for fill() is a color in RGB decimal form.
You can use the RGB Color Codes Chart from Rapid Tables to find more colors.
You can also change the background color by adjusting the color in the background() command. Change 255 to 0 and see what happens!
To add color to each rectangle, you must call the fill() function before every rectangle. Try to make each rectangle a different color!
Tips to Remember:
1. Use one command per line
2. Each function must end with a ; (this is a common mistake!)
3. Commands run in order from the top to bottom
4. Order of parameters in commands matter
5. Each parameter must be separated by a comma
6. (0,0) is the top left corner of the grid, this is the origin of the grid
7. All x and y parameters on the grid are positive.
8. The coordinates of a rectangle are determined by the location of the top left corner of the rectangle.
You Can Teach Your Kids to Code!
Check out these interactive lessons and start coding with your kids today!
PIN THIS IMAGE TO SAVE THIS JAVASCRIPT CODING LESSON

Tech Art Activities for Kids
Find more tech + art activities for kids!
Pi Skyline: Math + Art + Tech STEAM Activity
Check out this Pi Day color coding mosaic pi skyline activity that works on basic computer programming skills while introducing Pi!
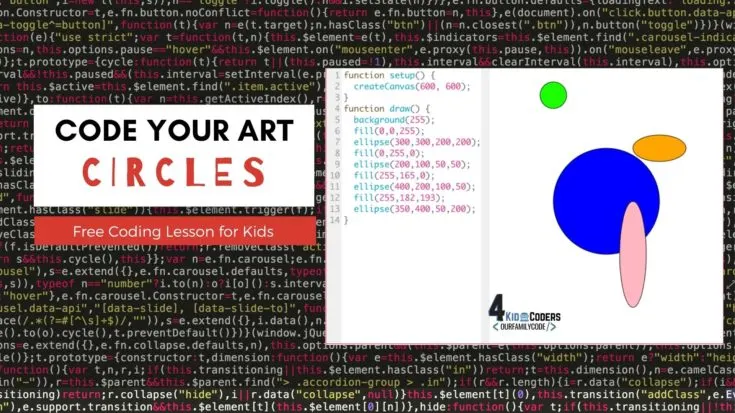
How to Code a Circle with JavaScript
Learn how to code a circle with JavaScript and ProcessingJS, and then try it yourself in the editor boxes.
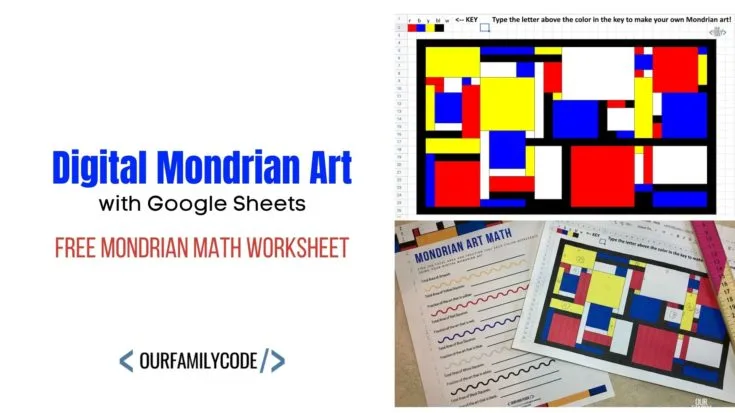
Make Digital Mondrian Art in Google Sheets
Make Digital Mondrian art using Google Sheets with this Math + Art + Tech activity perfect for upper elementary students!
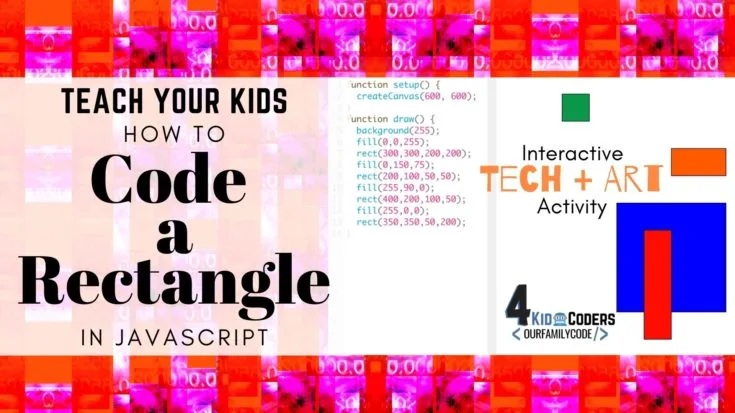
How to Code a Rectangle with JavaScript
Learn how to code a rectangle with JavaScript and ProcessingJS, and then try it yourself in the editor boxes.
Pi Necklace Coding Unplugged Coding Activity
This Pi Necklace coding activity is the perfect combination of math, binary, and hexadecimal coding for upper elementary and middle school.
How to Code a Lion Directed Drawing Algorithm Art
Can you follow the algorithm and draw a lion in this directed drawing unplugged coding + art activity?
Bitmap Coding Unplugged Coding Activity for Kids
Introduce algorithms with this hands-on unplugged coding activity for kids!
First 100 Digits of Pi Color Wheel Activity
Learn the first 100 digits of Pi with this color wheel activity that helps kids to visualize numbers of Pi in the first 100 digits and learn about color wheels!
Meet Toni, the Maker Mom behind Our Family Code

Hey there, I’m Toni! I’m a software engineer and Maker Mom that finds my joy in unleashing my children’s curiosity by exploring STEAM concepts with my fantastic five!
When I’m not chasing toddlers or raising tweens, you can find me tearing things up and putting them back together over here at Our Family Code.
I am the owner and content creator of multiple educational websites designed to increase access to STEAM & STEM education with a focus on teaching computer science and coding to kids of all ages!
You can also find out more about me by visiting ToniGardner.com!