Check out this Pi Day color coding mosaic pi skyline activity that works on basic computer programming skills while introducing Pi!
We love math and art activities! We came across a fun pi skyline activity from What Do We Do All Day last year and we were inspired to add our own little twist to this great math activity!
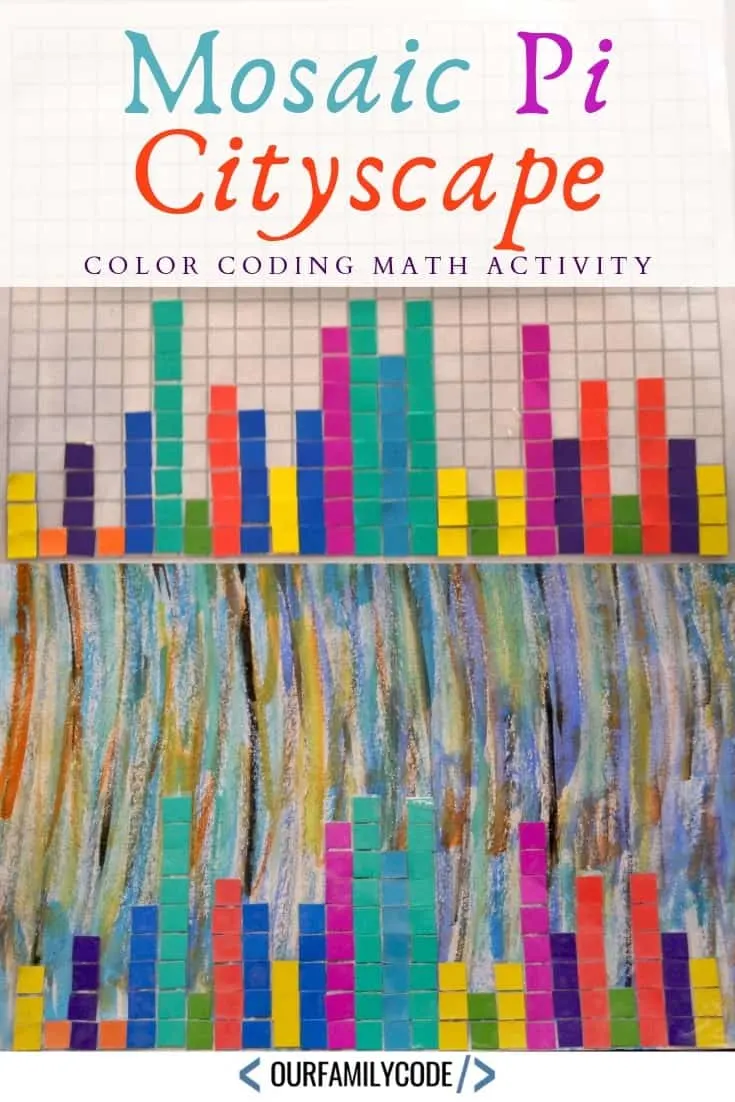
We work with pixel puzzles and mosaic squares quite a bit in our house and decided to use turn a skyline activity into a color coding mosaic pi cityscape activity that works on basic programming skills while introducing Pi.

This post contains affiliate links. As an Amazon Associate, Our Family Code earns from qualifying purchases. Please see our Disclosure Policy for more details.
Pi Day Activity
This Pi Day activity is designed to introduce Pi by using mosaic paper squares to build a color coded cityscape and can be adapted for a wide range of ages and abilities.
My toddler helped organize the mosaic block colors and counted out each block with me while my elementary kiddos (Kindergarten & 5th grade) completed the whole activity on their own.
The mosaic blocks make this activity great for elementary aged kiddos who can count the number of blocks, follow the color code, use water colors to paint a background, and cut out the final cityscape piece.

Materials Needed to Make a Mosaic Pi Cityscape
- Graph paper (click here to download a free printable grid)
- Mosaic paper squares
- Watercolor Paper
- Watercolors
- Contact Paper (optional)
Recommended Tools
- Glue
- Scissors
- Clipboard
- Brush pens
How to Make a Mosaic Pi Cityscape
For our mosaic pi cityscape activity, we focused on the first 25 digits of Pi. Grab this free printable grid, which is designed to work with the first 25 numbers of Pi.
You can chose to create a color code for the numbers 0-9 or you can use our color code below.
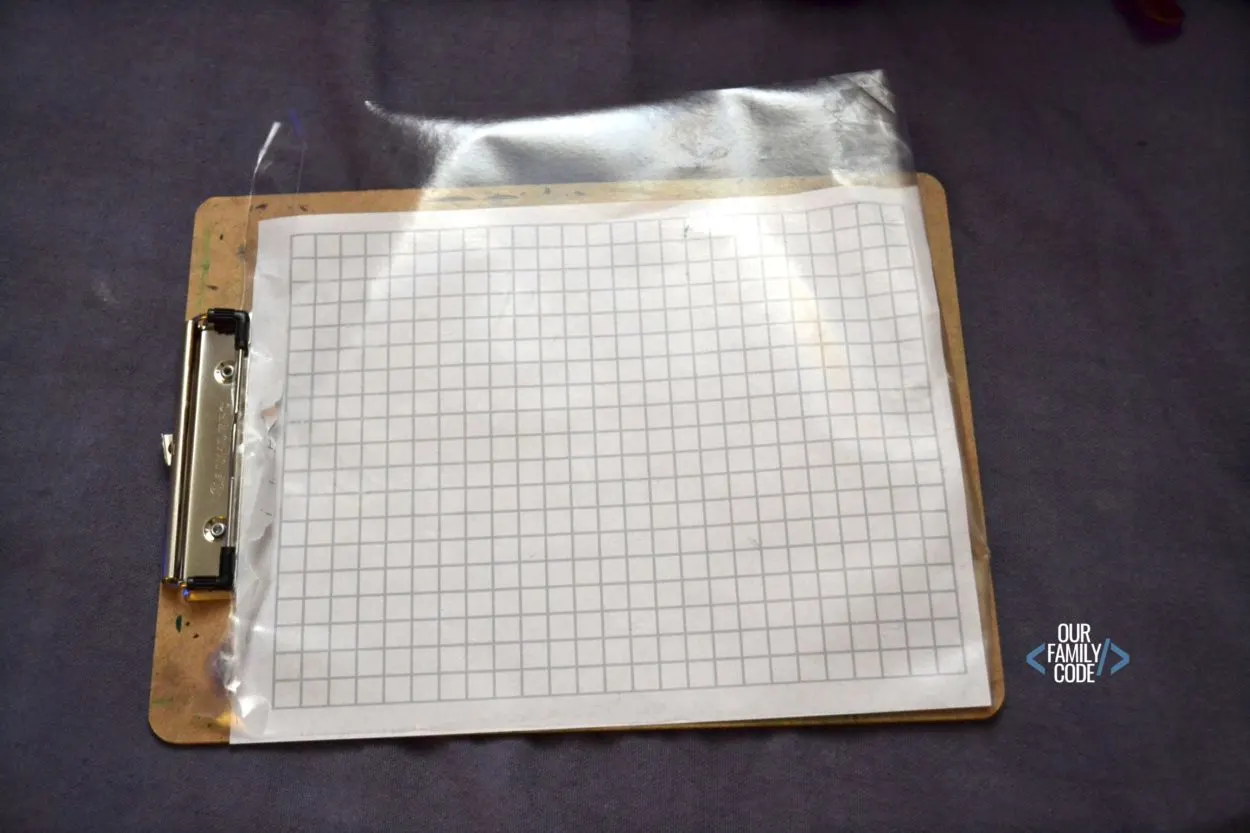
Print Graph Paper
To get started, print a copy of the 25 digits of Pi grid. Use the printed grid as a guide to cut out a slightly larger piece of clear contact paper (optional).

You can also choose to glue the paper squares instead. We chose to use a clipboard to help hold our contact paper in place while we build our cityscape.

Develop a Color Code
Develop a color code or use the color code provided to build your cityscape. Basic computer programming skills involve creating code (in this case a color that corresponds to each digit) as well as following written code.
The number “0” is not in the first 25 digits of Pi, so we did not include it in our color code.
If you decide to make a cityscape with more Pi digits, make sure to include a color for the number “0”.
Mosaic Pi Cityscape Color Code
1 = orange
2 = green
3 = yellow
4 = purple
5 = blue
6 = red
7 = light blue
8 = magenta
9 = teal

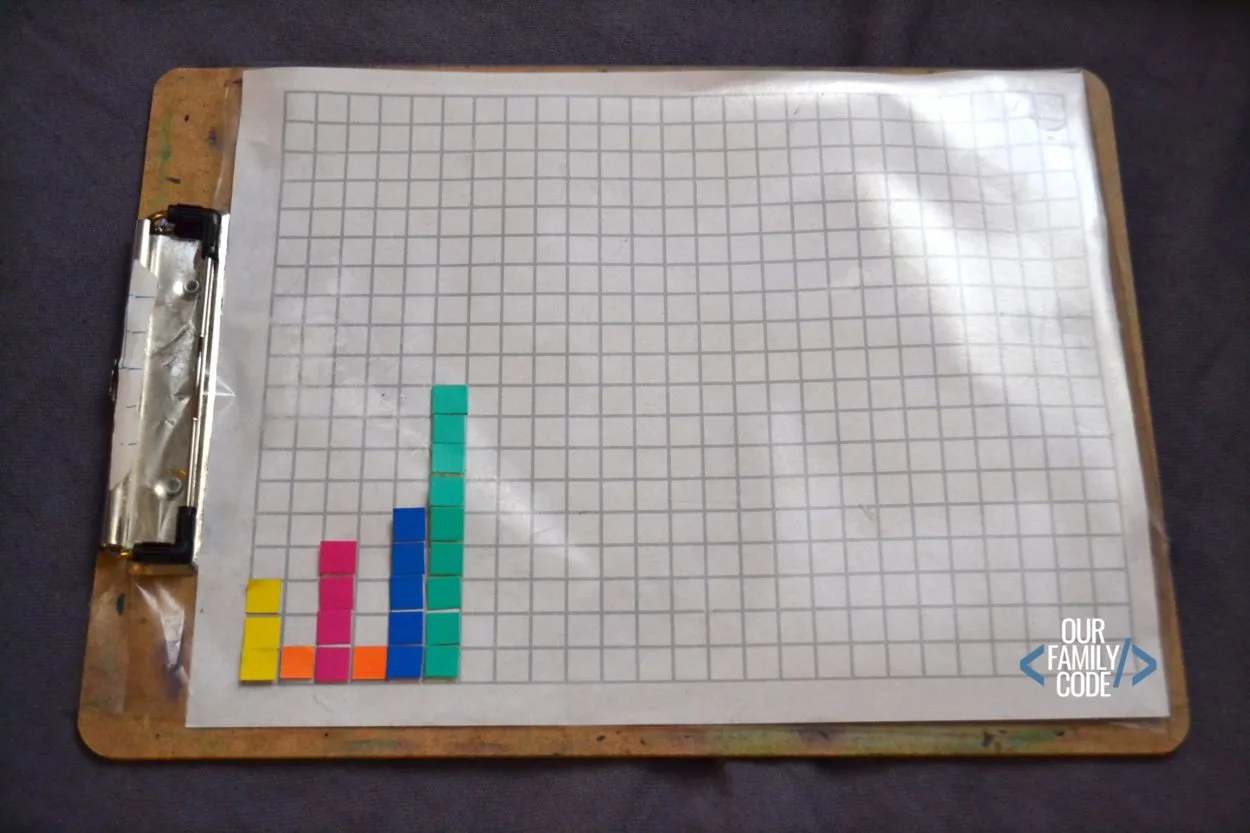
Build a Skyline Using Pi
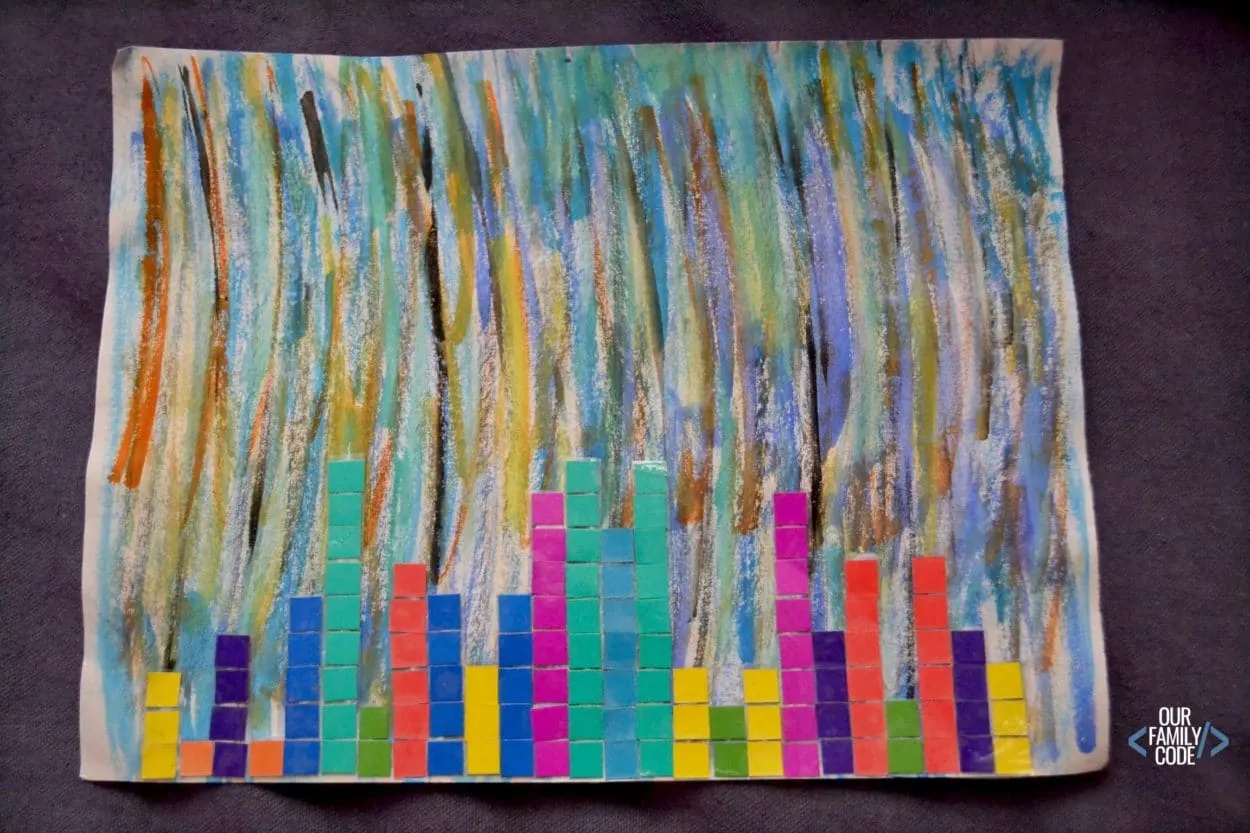
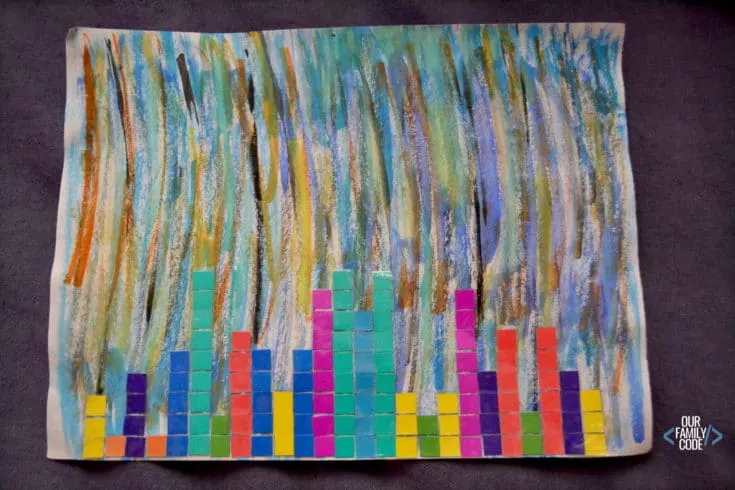
Use the mosaic paper square blocks to build your city’s buildings following the first 25 digits of Pi.
The First 25 Digits of Pi
3.141592653589793238462643

When you are finished, cover the front of your paper squares with a small piece of clear contact paper (optional).
Use watercolors to paint a background for your cityscape. Let paper dry.

Cut out your cityscape and glue it to your background. Make sure that your blocks are in the right order.

Frequently Asked Questions about Pi
3.1415926535 8979323846 2643383279 5028841971 6939937510 5820974944 5923078164 0628620899 8628034825 3421170679
Pi is the ratio of the circumference of any circle to the diameter of that circle. The approximate value of Pi is 3.14.
Archimedes of Syracuse was the first person to calculate Pi.
Pi is an irrational number and has no final digit.
Color Code a Mosaic Pi Cityscape

This Pi Day activity is designed to introduce Pi by using mosaic paper squares to build a color coded cityscape.
Materials
Tools
- Glue
- Scissors
- Clipboard (optional)
- Brush pens (optional)
Instructions
- Print a copy of the 25 digits of Pi grid.
- Use the printed grid as a guide to cut out a slightly larger piece of clear contact paper (optional). You can also choose to glue the paper squares instead.
- Develop a color code or use the color code provided to build your cityscape.
- Use the mosaic paper square blocks to build your city's buildings by following the first 25 digits of Pi. First 25 digits of Pi: 3.1415926535 8979323846 2643
- When you are finished, cover the front of your paper squares with a small piece of clear contact paper (optional).
- Use watercolors to paint a background for your cityscape. Let paper dry.
- Cut out your cityscape and glue it to your background. Make sure that your blocks are in the right order.
Notes
You can also build your city's building backwards by starting from the right side of the grid. If you choose this method, you can simply flip over the contact paper and place it on your background image. This will ensure that your blocks are in the right order 3.141592653589793238462643.
Recommended Products
As an Amazon Associate and member of other affiliate programs, I earn from qualifying purchases.
PIN THIS IMAGE TO SAVE THIS MOSAIC PI CITYSCAPE COLOR CODING ACTIVITY

Meet Toni, the Maker Mom behind Our Family Code

Hey there, I’m Toni! I’m a software engineer and Maker Mom that finds my joy in unleashing my children’s curiosity by exploring STEAM concepts with my fantastic five!
When I’m not chasing toddlers or raising tweens, you can find me tearing things up and putting them back together over here at Our Family Code.
I am the owner and content creator of multiple educational websites designed to increase access to STEAM & STEM education with a focus on teaching computer science and coding to kids of all ages!
You can also find out more about me by visiting ToniGardner.com!